Learn the basics of drawing shapes using the geometric shape tools in Photoshop, including everything that’s new with shapes in Photoshop CC 2021!
Written by Steve Patterson.
In this tutorial, I show you the basics of how to draw vector shapes using the shape tools in Photoshop CC 2021. And along the way, you’ll learn all about the latest features and improvements in CC 2021 that make drawing and editing shapes easier than ever!
What’s new with the shape tools in Photoshop CC 2021?
Photoshop CC 2021 expands the Live Shapes feature to include not just the Rectangle, Rounded Rectangle and Ellipse Tools from previous versions but also the Polygon Tool and the Line Tool. This means that no matter which tool you use, the shape’s properties remain “live” and editable even after the shape is drawn.
The Line Tool also gets its own additional improvements in Photoshop CC 2021 and now draws actual lines rather than long skinny rectangles. And CC 2021 introduces a new Triangle Tool so we no longer need to use the Polygon Tool to draw simple triangles.
But perhaps the biggest improvement with shapes in Photoshop CC 2021 is the addition of new On-Canvas Controls. These controls let you adjust the size and rotation of a shape without needing to open the Free Transform command. And with rectangles, triangles and polygon shapes, the On-Canvas Controls make it easy to adjust the roundness of the corners just by dragging within the shape itself. Let’s see how it all works.
To follow along, you’ll need Photoshop CC 2021.
Let’s get started!
Setting up the document
You can follow along with me by creating a new Photoshop document. From the Home Screen, click the Create New button:

Clicking “Create New” on the Home Screen.
Or from the Menu Bar, go up to the File menu and choose New:




Going to File > New in the Menu Bar.
Then in the New Document dialog box, choose the Default Photoshop Size preset and click Create:




Creating a new document at the default size.
When the new document opens, zoom the canvas to the 100 percent view by going up to the View menu in the Menu Bar and choosing 100%:




Going to View > 100%.
And our document is ready for us to draw some shapes:




The new Photoshop document.
Where do I find Photoshop’s shape tools?
All of the shape tools in Photoshop are found in the toolbar, nested together in the same spot. By default, the Rectangle Tool is the tool that’s visible:




The Rectangle Tool’s icon in the toolbar.
Click and hold on the Rectangle Tool’s icon to view all the shape tools nested behind it. To select a different shape tool, click on its name in the list.
We’ll look at each tool as we go along. For now, select the Rectangle Tool:




All the shape tools are in the same spot.
The shape tool options in the Options Bar
The options for the shape tool appear in Photoshop’s Options Bar. And most of the options are the same no matter which shape tool is selected. So let’s look at these options from left to right.
Resetting the shape tool’s settings
The tool icon on the far left of the Options Bar tells us which tool is active. But it’s also how we reset the tool to its default settings. To reset it, right-click (Win) / Control-click (Mac) on the tool icon:
![]()
![]()
![]()
![]()
Right-click (Win) / Control-click (Mac) on the tool icon.
And choose Reset Tool from the menu:




Choosing the “Reset Tool” command.
The tool mode
The Tool Mode option is where we choose which kind of shape we want to draw. And shapes in Photoshop can be drawn as either vectors, paths or pixels.
Vector shapes are drawn using points connected together by straight or curved lines, and they remain scalable and editable. A path is also scalable and editable, but it’s simply the outline of the shape without any fill or stroke. And a pixel shape is made of pixels, just like images.
In most cases, you’ll want to draw vector shapes. And for that, the tool mode should be set to Shape:




Setting the Tool Mode to Shape.
The fill color
The Fill option is where we choose a color for the shape. Click the Fill color swatch:




Clicking the Fill color swatch.
Then choose the kind of fill you need using the icons along the top of the panel.
From left to right, we have No Color (which leaves the inside of the shape empty), a Solid Color preset, a Gradient preset or a Pattern preset:




The No Color, Solid Color, Gradient and Pattern fill options.
If you choose Solid Color, Gradient or Pattern, then twirl open one of the presets folders and choose a preset by clicking its thumbnail:




Choosing a Solid Color preset.
You can also choose a custom fill color by clicking the icon in the upper right corner:




Clicking the Custom Fill Color icon.
And selecting a color from the Color Picker. Click OK when you’re done:




Choosing the shape’s fill color from the Color Picker.
The stroke color
The next two options in the Options Bar allow us to add a stroke around the shape. Choose a color for the stroke by clicking the Stroke color swatch:




Clicking the Stroke color swatch.
And then use the icons along the top of the panel to choose from the same options we saw with the fill color.
Again from left to right, we have No Color (for when you don’t want a stroke around the shape), a Solid Color preset, a Gradient preset, or a Pattern preset:




The No Color, Solid Color, Gradient and Pattern stroke options.
Or click the icon in the upper right corner to choose a custom stroke color from the Color Picker. But in my case, I’ll stick with the default stroke color which is black:
![]()
![]()
![]()
![]()
The Custom Stroke Color icon.
The stroke size
Set the width of the stroke by entering a Size value. As we’ll see, all of these options (fill color, stroke color, stroke size and more) can also be changed later if needed:




Entering a size for the stroke.
The stroke type, alignment and more
For even more stroke options, click the Stroke Options drop-down box:
![]()
![]()
![]()
![]()
Opening the stroke options.
And from here, you can set the stroke Type to either a Solid, Dashed or Dotted line. Or change the stroke’s Alignment to either Inside, Outside or Centered on the outline of the shape.
You can also change the Cap Type or Corner Type if needed:




Choosing the stroke type, alignment and more.
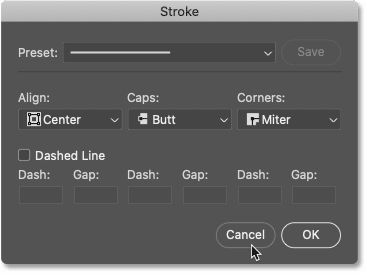
But wait, there’s more. Clicking the More Options button:




The More Options button.
Opens a separate dialog box where you can create your own custom dashed line, and save your settings as a preset.
But since we’re only covering the basics in this tutorial (and there’s lots more to cover), I’ll click Cancel to close the dialog box:




The Stroke Options dialog box.
Changing the shape’s width and height
The Width and Height fields in the Options Bar let you adjust the size of your shape after you’ve drawn it. So click and drag out your shape (which we’ll look at how to do in a moment). And then if needed, you can adjust the shape’s size by entering specific values into the Width and Height fields.
However, it’s easier to just ignore these Width and Height options in the Options Bar because later on, I’ll show you how to adjust the shape’s width, height and more using Photoshop’s Properties panel:




The Width and Height fields.
Path Operations, Path Alignment and Path Arrangement
The next three icons after the Width and Height fields hold options that I’ll cover in more detail in a separate tutorial.
But clicking on the first icon, Path Operations, opens a list of ways to combine two or more shapes into a larger or more complex shape. The default setting, New Layer, draws a separate and independent shape each time:




The Path Operations commands.
The next icon, Path Alignment, opens all the ways to align or distribute multiple shapes. The Align To option at the bottom lets you switch between aligning shapes to a selection or to the canvas:




The Path Alignment options.
And the third icon, Path Arrangement, holds commands for moving the selected shape above or below the other shape(s) that it’s combined with, similar to moving layers above or below each other in the Layers panel:




The Path Arrangement commands.
The Gear icon
Clicking the Gear icon in the Options Bar opens two different sets of options.
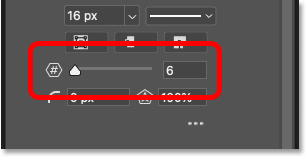
First are the Path Options where you can change the Thickness or Color of the path outline around the shape. But don’t confuse a path outline with a stroke. Paths exist only in Photoshop and do not appear when you print your work or when you save it as a JPEG, PNG or other file format. And these path options under the Gear icon exist only to make the path outline easier to see while working in Photoshop. To place an actual outline or border around the shape, you need to add a stroke.
I’ll increase the thickness to 2 px just to make the path easier to see as we go through this tutorial. But in most cases, the default thickness of 1 px works fine.
Below the Path Options are different ways to set the size or aspect ratio of the shape before you draw it, along with the option to draw the shape out from its center rather than from a corner. But I would avoid these options because they are “sticky”, meaning that they remain selected until you come back and choose a different one. Instead, I’ll show you a better way to access these options from your keyboard:
![]()
![]()
![]()
![]()
The options under the Gear icon.
Align Edges
Finally, the Align Edges option aligns the edges of your shape to Photoshop’s pixel grid, which keeps the shape looking crisp and sharp. For best results, leave Align Edges checked:




The Align Edges option.
How to draw shapes with the shape tools
So now that we’ve gone through the options in the Options Bar, let’s look at how to draw different kinds of shapes using Photoshop’s various shape tools. We’ll start with the Rectangle Tool which draws simple four-sided shapes. I’ll show you all the ways to use the Rectangle Tool, but much of what we’ll cover applies to the other shape tools as well.
Select the Rectangle Tool
First, in the toolbar, make sure the Rectangle Tool is selected:




Selecting the Rectangle Tool.
How to draw a rectangle shape
Click in the document to set a starting point for the shape, and then drag away from that point. As you drag, you won’t see the shape’s fill or stroke color. All you will see is the path outline:




Click and drag to start drawing the shape.
Release your mouse button to complete the shape. The path outline is still visible but so are the fill and the stroke:




Photoshop completes the shape when you release your mouse button.
The shape layer
In the Layers panel, the new shape appears on its own shape layer. And this means that the shape can be scaled, edited, moved or deleted without affecting any other elements in the document:




Each shape is drawn on its own shape layer.
Turning shape layers on and off
Hide the shape so we can look at more ways to use the Rectangle Tool by clicking the shape layer’s visibility icon:
![]()
![]()
![]()
![]()
Clicking the shape layer’s visibility icon.
How to draw a square shape
To draw a perfect square with the Rectangle Tool, click to set a starting point for the shape and then begin dragging. As you drag, press and hold the Shift key on your keyboard to lock the shape’s aspect ratio to a perfect square:




Begin dragging, then hold Shift and continue dragging.
Continue dragging to set the size of the square. Then release your mouse button to complete the shape, and then release the Shift key. Make sure to release your mouse button before releasing Shift otherwise it won’t work.
The Shift key can also be used to draw a perfect circle with the Ellipse Tool, an equilateral triangle with the Triangle Too, or a symmetrical polygon shape with the Polygon Tool, all of which we’ll look at later:




A perfect square drawn using the Rectangle Tool.
In the Layers panel, the second shape appears on its own shape layer above the first.
Hide the second shape by clicking its visibility icon so we can look at a third way to use the Rectangle Tool:




Hiding the second shape.
How to draw a shape at an exact size
If you know the exact size that the shape needs to be, then instead of clicking and dragging, simply click in the document and release your mouse button.
The Create Rectangle dialog box opens where you can enter an exact width and height for the shape, in pixels. And note that while the dialog box currently says “Create Rectangle” because I’m using the Rectangle Tool, this trick can be used with any shape tool to draw the shape at an exact size:




The Create Rectangle dialog box.
Click OK to close the dialog box, and the shape instantly appears:




Photoshop draws the shape at the exact width and height.
How to move a shape around the canvas
To move the shape to a new location, switch to the Path Selection Tool (the black arrow) in the toolbar, located directly above the shape tools:




Selecting the Path Selection Tool.
Then simply click on the shape and drag it into place:




Moving the shape with the Path Selection Tool.
Tip! How to select other shapes just by clicking on them
Here’s a tip you can use when you’ve drawn multiple shapes in your document, each on its own layer, and you need to select the individual shapes to move them around.
With the Path Selection Tool active, go up to the Options Bar and change the Select option from Active Layers to All Layers. You can then select any shape just by clicking on it with the Path Selection Tool, without needing to select the shape’s layer in the Layers panel:




Changing Select to All Layers in the Options Bar.
More tricks for drawing shapes
To reposition a shape as you’re drawing it, press and hold the spacebar on your keyboard, drag the shape into place, and then release your spacebar and continue dragging to complete the shape. This works with any of Photoshop’s shape tools.
And to draw a shape from its center rather than from a corner, click to set the starting point and begin dragging. Then press and hold the Alt (Win) / Option (Mac) key on your keyboard and continue dragging. Release your mouse button to complete the shape and then release the Alt (Win) / Option (Mac) key. Again, this works with any of the shape tools.
How to delete a shape
To delete a shape, click on its shape layer in the Layers panel and drag the layer down onto the Trash Bin. Or with the layer selected, press Backspace (Win) / Delete (Mac) on your keyboard:




Dragging a shape onto the Trash Bin to delete it.
How to reselect a shape
To reselect an existing shape in your document, click on its shape layer in the Layers panel.
I’ll reselect my second shape, and I’ll click its visibility icon to turn the layer back on:




Selecting and turning on the second shape layer.
The new On-Canvas Controls in Photoshop CC 2021
New as of Photoshop CC 2021 are the On-Canvas Controls that appear around the shape after you draw it. The On-Canvas Controls can be used to scale, resize or rotate the shape without needing the Free Transform command. And they can also be used to adjust the roundness of the shape’s corners.
Resizing the shape
To resize a shape using the On-Canvas Controls, click and drag any of the handles (the squares that appear around the path outline). By default, dragging a handle will resize the shape non-proportionally, meaning that each side or corner can be moved without moving any others:




Drag a handle to resize the shape with the aspect ratio unlocked.
To scale the shape proportionally, press and hold the Shift key on your keyboard as you drag a handle. Just remember to release your mouse button first before releasing the Shift key. You can also hold Alt (Win) / Option (Mac) while dragging to resize the shape from its center:




Hold Shift while dragging a handle to resize the shape with the aspect ratio locked.
How to undo a transformation
To undo the last transformation you made to the shape, go up to the Edit menu and choose Undo Transform Path. Or press Ctrl+Z (Win) / Command+Z (Mac) on your keyboard.
Press Ctrl+Z (Win) / Command+Z (Mac) repeatedly to undo multiple steps in a row:




Going to Edit > Undo Transform Path.
Rotating a shape
To rotate a shape using the On-Canvas Controls, move your cursor just outside the path outline. When the cursor changes to a rotate icon (a curved double-sided arrow), click and drag to rotate the shape around its center:




Click and drag outside a corner to rotate the shape.
How to rotate a shape from its corner
Shapes can also be rotated around a corner or other location simply by moving the rotation point. But to move the rotation point, we need to see the reference point icon which is hidden by default.
On a Windows PC, go up to the Edit menu in the Menu Bar. On a Mac, go up to the Photoshop menu. From there, choose Preferences and then Tools:




Opening the Tools preferences.
Then to turn the reference point on, select Show Reference Point when using Transform. You’ll only need to do this once, and as a bonus, the reference point will now be visible not only with shapes but anytime you use Photoshop’s Free Transform command:




Turning on “Show Reference Point when using Transform”.
Click OK to close the Preferences dialog box. And back in the document, the reference point appears as a target icon in the center of the shape:




The reference point icon is now visible.
Click and drag the reference point to a new location. I’ll move it onto the handle in the upper left corner:




Moving the reference point onto a corner handle.
And now when you rotate the shape, it rotates around the new point. Note that the reference point icon automatically resets to the center of the shape when you release your mouse button:




The shape is rotating around the upper left corner.
Adjusting the roundness of the corners
The On-Canvas Controls can also be used to adjust the roundness, or radius, of the shape’s corners, although this feature depends on which shape tool was used.
With the Rectangle Tool or the Rounded Rectangle Tool (which we’ll look at next), all four corners can be adjusted at once, or a single corner can be rounded independently. But other shapes, like those drawn with the Triangle or Polygon Tool, are limited to a single control that affects all corners at the same time. And the Ellipse Tool and Line Tool do not allow rounded corners at all.
The radius controls are the small circles just inside the corners:




The corner radius controls for the shape.
Rounding all corners at once
For rectangle and square shapes that have a radius control in each corner, drag any of the controls to round all four corners at the same time and by the same amount:




Dragging a radius control to round all corners at the same time.
Rounding a single corner independently
To adjust a single corner without affecting the others, press and hold the Alt (Win) / Option (Mac) key on your keyboard and drag the corner’s radius control.
However, if you know the exact radius value you need for the corner(s), then instead of dragging with the On-Canvas Controls, you can enter the exact value in Photoshop’s Properties panel, which we’ll look at next:




Hold Alt (Win) / Option (Mac) to round a single corner.
The Live Shape properties in the Properties panel
While the On-Canvas Controls are very convenient, they’re not the only way to adjust the appearance of your shape. In fact, as of Photoshop CC 2021, any shape drawn with any of Photoshop’s geometric shape tools (the Rectangle, Rounded Rectangle, Ellipse, Triangle, Polygon, and Line Tools) is now a Live Shape.
A Live Shape means that after the shape is drawn, all of its properties remain “live” and editable. And the properties are found in the Properties panel.
Since I currently have a rectangle shape selected, the Properties panel is showing options for a shape drawn with the Rectangle Tool. But most of the options will be the same no matter which tool was used:




The Live Shape properties in the Properties panel.
The Transform properties
The Properties panel is divided into sections, and the first section at the top is Transform. The Transform options are the same for all shape tools.
The shape’s width, height and location
In the Transform properties, you can edit the shape’s Width (W) or Height (H), and click the link icon to link or unlink the width and height values. Use the X and Y coordinates to set a specific location for the shape within the document. X is the horizontal distance from the left of the canvas and Y is the vertical distance from the top:




The Width, Height and X, Y values.
The rotation angle
The Angle option sets the rotation of the shape. To reset the angle, enter a value of 0 degrees. If you rotated the shape using the On-Canvas Controls, the current angle appears and can be adjusted from here.
Note that the width and height, X and Y values and the rotation angle can all be changed using Photoshop’s scrubby sliders. Just click on a property’s name (for example, the letter W for the width), keep your mouse button held down and drag left or right to change the value:




The Angle option.
The shape’s orientation
Finally, use the Flip Horizontal or Flip Vertical icons to flip the shape’s orientation:




The Flip Horizontal and Flip Vertical options.
The Appearance properties
The Appearance section in the Properties panel holds options for changing the shape’s fill color, the color and appearance of the stroke, and the roundness of the corners. The fill and stroke options are the same for all shapes, but the corner options will change depending on the shape tool that was used.
The fill and stroke color
Click the Fill or Stroke color swatches to change the colors, just like we saw in the Options Bar:




The Fill and Stroke color options.
The stroke size and other options
Below the color swatches are more options for the stroke that are copied over from the Options Bar. Enter a new stroke Size, or click the Stroke Options box to the right of the size to change the stroke from a solid line to a dashed or dotted line, or to create your own custom dashed line.
The three icons below the stroke size let you change, from left to right, the stroke’s Alignment (inside, outside or centered on the shape outline), the Cap Type and the Corner Type:




The stroke size, line type, alignment, cap type and corner type properties.
The corner radius
Earlier we learned how to adjust the roundness of the shape’s corners using the On-Canvas Controls. But you can also adjust the corner radius here in the Properties panel. In fact, even if you use the On-Canvas Controls, you’ll see the radius values changing in the Properties panel.
By default, the four boxes (one for each corner) are linked together, so entering a new value for one corner changes all four by the same amount. To unlink the boxes (or link them together again), click the link icon:




The corner radius options. Not all shapes include this feature.
Below the individual boxes is a larger box that displays the current radius values for all corners at once. The first value is the top left corner, then the top right, the bottom right, and the bottom left:




The bottom box shows all corner radius values at once.
The Pathfinder properties
Finally, the Pathfinder section at the bottom of the Properties panel holds the same options for combining shapes that we saw earlier in the Options Bar. These options are the same for all the shape tools, and again, I’ll cover them in a separate tutorial.
From left to right, we have Combine shapes, Subtract front shape, Intersect shape areas, and Exclude overlapping areas:




The Pathfinder options.
Drawing shapes with the other shape tools
At this point, we’ve covered most of the basics for drawing shapes in Photoshop. We know where to find the various shape tools in the toolbar, and we’ve looked at the options in the Options Bar, like choosing a fill and stroke color, which are mostly the same for each tool. We know how to draw shapes by clicking and dragging in the document, how to edit the shapes using the new On-Canvas Controls, and how to edit the Live Shape properties in the Properties panel.
But since the only shape tool we’ve used so far is the Rectangle Tool, let’s finish off this tutorial with a quick look at Photoshop’s other geometric shape tools. I won’t repeat everything that’s the same with each tool and that we’ve already covered. Instead, we’ll focus mostly on their differences.
The Rounded Rectangle Tool
Along with the standard Rectangle Tool, Photoshop also includes a Rounded Rectangle Tool. The only difference between them is that the standard Rectangle Tool draws rectangles with sharp corners while the Rounded Rectangle Tool lets you set the corner radius before drawing the shape. But as we’ve seen, even the standard Rectangle Tool lets you round the corners after the shape is drawn, which means that both tools are essentially the same.
To select the Rounded Rectangle Tool, click and hold on the Rectangle Tool’s icon in the toolbar and then choose the Rounded Rectangle Tool from the menu:




Selecting the Rounded Rectangle Tool.
Related: How to customize the toolbar
The Corner Radius option
All of the options in the Options Bar are the same for the Rounded Rectangle Tool and the standard Rectangle Tool, except for one. The Rounded Rectangle Tool includes a Radius option where you can enter a radius value for the corners before drawing the shape:




The Radius option.
Click and drag inside the document to draw the rectangle, or hold Shift as you drag to draw a perfect square, with the corners rounded by the amount you specified in the Options Bar:




Drawing a rounded rectangle.
Adjusting the corner radius
But just like with the standard Rectangle Tool, you can still adjust the roundness of the corners after the shape is drawn using the On-Canvas Controls. Hold Alt (Win) / Option (Mac) as you drag a radius control to adjust the corner separately from the others:




Dragging the corner radius control.
Or enter specific radius values in the Properties panel. Everything else about the Rectangle Tool and the Rounded Rectangle Tool is exactly the same. So once you’ve used one, you know how to use the other:




The corner radius options in the Properties panel.
The Ellipse Tool
While the Rectangle and Rounded Rectangle Tools draw rectangles and squares, the Ellipse Tool draws round or elliptical shapes, including perfect circles. Other than that, all three tools behave much the same way. But since elliptical shapes have no corners, you won’t find any options to adjust them.
To select the Ellipse Tool, click and hold on the Rounded Rectangle Tool in the toolbar, or whichever shape tool you used last. Then choose the Ellipse Tool from the menu:




Selecting the Ellipse Tool.
Drawing an elliptical shape
Click and drag in the document to draw an elliptical shape, or hold Shift as you drag to draw a perfect circle, as I’m doing here:




Holding Shift to draw a circle with the Ellipse Tool.
Editing the shape with the On-Canvas Controls
Release your mouse button to draw the shape, and then drag any of the On-Canvas Control handles to resize it as needed. Hold Shift as you drag to lock the original aspect ratio in place, or hold Alt (Win) / Option (Mac) to resize the shape from its center, just like with the other shape tools:




Holding Alt (Win) / Option (Mac) to resize the elliptical shape from its center.
The Live Shape properties
In the Properties panel, the Ellipse Tool shares the same editable Live Shape properties as the Rectangle and Rounded Rectangle Tools. The only properties missing are the corner radius options since they don’t apply. But you can still change the width and height, the fill and stroke color, and more:




The Live Shape properties for the Ellipse Tool.
The Triangle Tool
New as of Photoshop CC 2021 is the Triangle Tool. Prior to CC 2021, drawing a triangle shape involved selecting the Polygon Tool (which we’ll look at next) and setting the number of sides to 3. But we now have a dedicated Triangle Tool that’s faster and easier to use. And we can even round the triangle’s corners using either the On-Canvas Controls or the Live Shape properties in the Properties panel.
To select the Triangle Tool, click and hold on whichever shape tool appears in the toolbar, which will always be the last tool that was used. Then choose the Triangle Tool from the list:




Selecting the Triangle Tool.
The Corner Radius option
Like the Rounded Rectangle Tool, the Triangle Tool includes a Radius option in the Options Bar which can be used to set the roundness of the corners before drawing the shape. To draw a triangle with sharp corners, leave the radius at its default value of 0 px:




The Triangle Tool’s corner radius option in the Options Bar.
Drawing a triangle shape
Click and drag in the document to draw a triangle shape, or hold Shift as you drag to draw an equilateral triangle where all three sides are the same length. And as with all the shape tools, you can also hold Alt (Win) / Option (Mac) to draw the shape out from its center:




Drawing a triangle with the new Triangle Tool.
Rounding the triangle corners
Release your mouse button to complete the shape, and then use the On-Canvas Controls to scale, resize or rotate the triangle if needed.
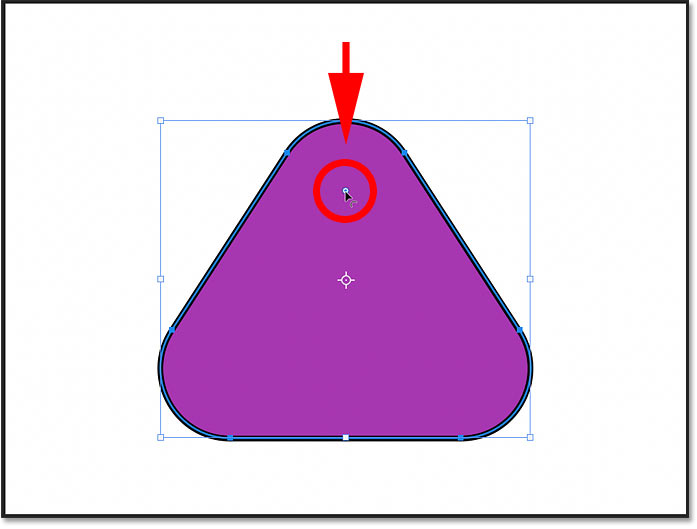
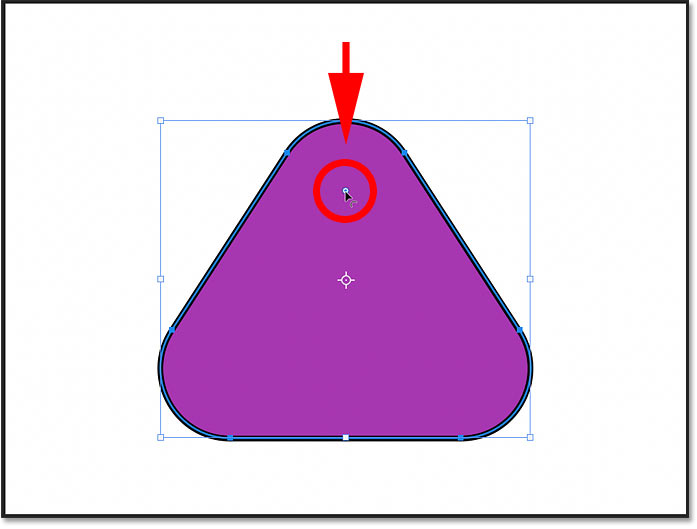
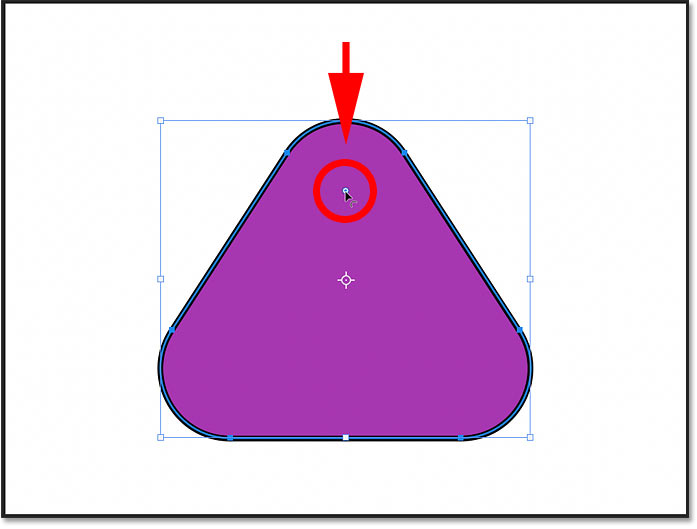
And notice that triangles include a single corner radius control at the top:




The corner radius control for triangle shapes.
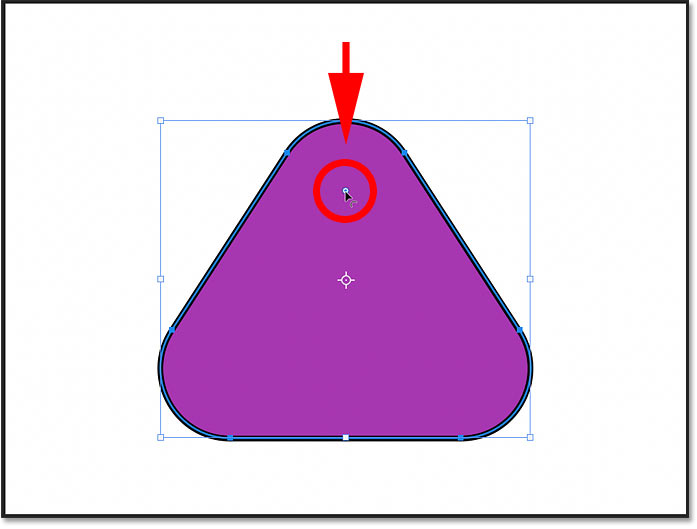
Drag the control up or down to adjust the roundness of all three corners of the triangle at once:




Rounding the corners by dragging the radius control.
The corner radius can also be adjusted in the Properties panel along with all of the other Live Shape properties that are common with all shapes:




The corner radius option in the Properties panel.
The Polygon Tool
While the Triangle Tool draws 3-sided shapes and the Rectangle and Rounded Rectangle Tools draw shapes with 4 sides, the Polygon Tool in Photoshop can draw shapes with as many sides as you need. It can even draw stars! And as of Photoshop CC 2021, polygons are now Live Shapes so all of their properties remain editable.
Select the Polygon Tool in the toolbar by clicking and holding on the last shape tool that was used, and then choose the Polygon Tool from the list:




Selecting the Polygon Tool.
The Sides and Radius options
Along with the standard shape tool options in the Options Bar, the Polygon Tool includes a box for entering the number of sides and for setting the corner radius. But it’s easier to just leave these options at their defaults (sides = 5, radius = 0 px) and adjust them in the Properties panel after the shape is drawn:




The number of sides (left) and corner radius (right) options for the Polygon Tool.
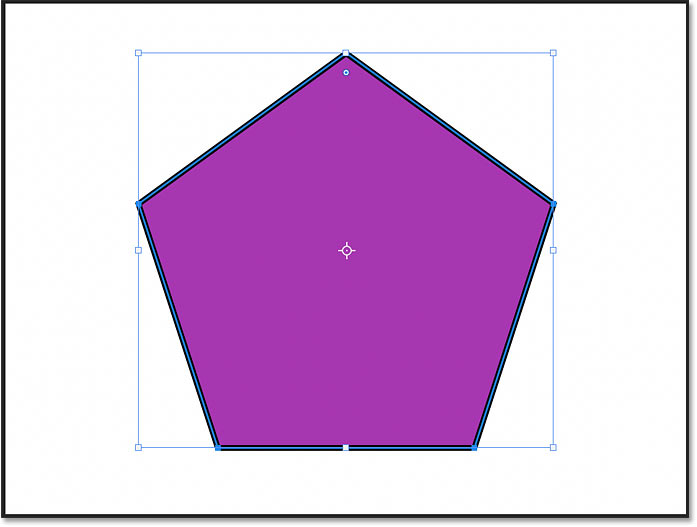
Drawing the polygon shape
Click and drag in the document to draw the polygon shape, or press and hold Shift as you drag to draw a symmetrical polygon with all sides the same length:




Holding Shift while dragging to draw a symmetrical polygon.
Release your mouse button to complete the shape:




The completed shape.
The On-Canvas radius control
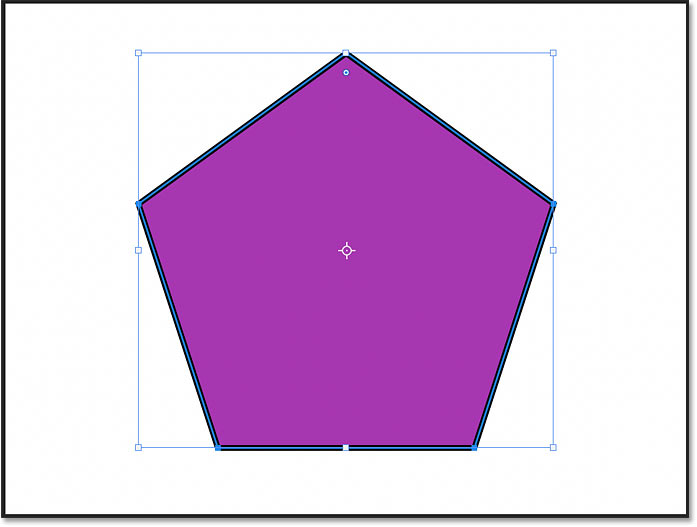
Just like the Triangle Tool, shapes drawn with the Polygon Tool include a single corner radius control at the top. Drag the control up or down to round all corners of the polygon at once:




Rounding the corners with the On-Canvas Controls.
The Radius option in the Properties panel
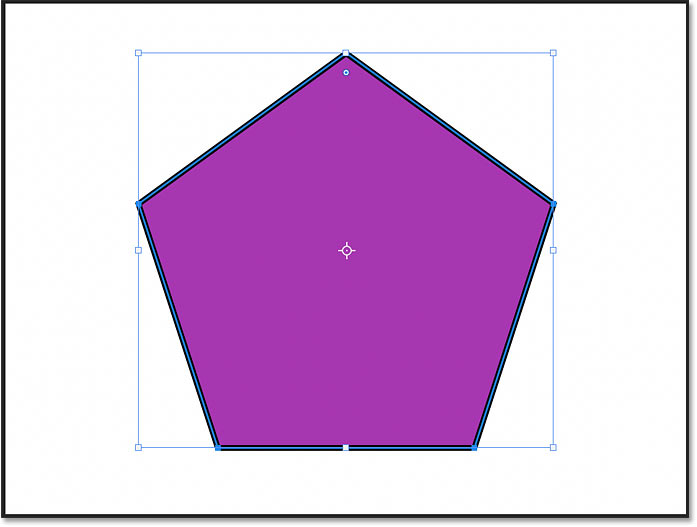
Or you can adjust the radius from the Properties panel. I’ll reset it back to 0 px:




The Radius option.
Changing the number of sides
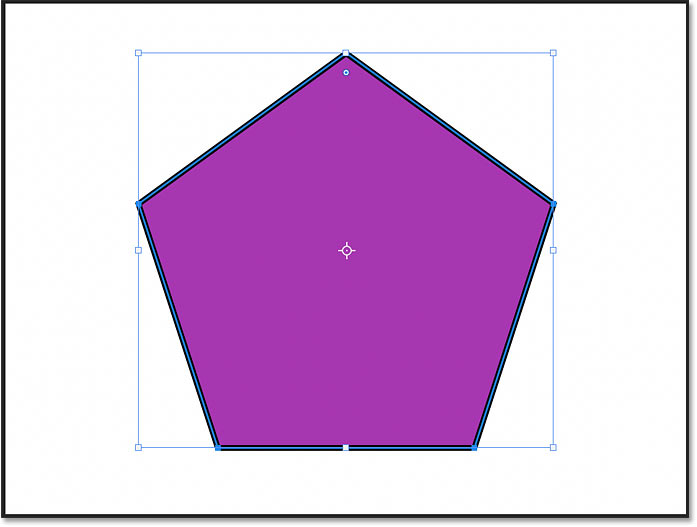
You can change the number of sides for the polygon in the Properties panel. I’ll increase it from 5 to 6:




The Sides option.
And since the polygon is a Live Shape, it instantly updates from 5 sides to 6:




The six-sides polygon shape.
How to draw stars with the Polygon Tool
To turn your polygon shape into a star, lower the Star Ratio option in the Properties panel. The more you lower the value below 100%, the more the sides of the polygon will indent towards the center.
I’ll lower the Star Ratio down to 47%:




The Star Ratio option.
And the polygon instantly turns into a star shape:




The result after lowering the Star Ratio value.
The Smooth Star Indents option
Click the ellipsis icon (the three dots):
![]()
![]()
![]()
![]()
Clicking the ellipsis.
To reveal the Smooth Star Indents option:




Selecting “Smooth Star Indents”.
With Smooth Star Indents enabled, the star’s indents become rounded instead of sharp:




The star with Smooth Star Indents turned on.
The Line Tool
The last of Photoshop’s geometric shape tools, and the final tool we’ll look at in this tutorial, is the Line Tool. This tool is used to draw straight lines, and you can add an arrowhead at either the start or end of the line. As of Photoshop CC 2021, the Line Tool now draws actual lines instead of long skinny rectangles. And it’s now a Live Shape so you change the line’s width or length after it’s drawn.
To select the Line Tool in the toolbar, click and hold on the last shape tool that was used, and then choose the Line Tool from the list:




Selecting the Line Tool.
Choosing a line color
What’s interesting about the Line Tool is that as of Photoshop CC 2021, lines no longer have a fill color. Even though the Fill color swatch is still displayed in the Options Bar, it has no effect. Instead, a line’s appearance is controlled entirely by the stroke. And that’s because a line is really just a straight path with a stroke around it.
In the Options Bar, I’ll click the Fill color swatch:




Clicking the Fill color swatch.
And since lines have no fill color, I’ll click the No Color icon at the top:




Setting the line’s fill to No Color.
To choose a line color, click the Stroke color swatch:




Clicking the Stroke color swatch.
Then use the icons along the top left to choose from a Solid Color preset, a Gradient preset or a Pattern preset. Or click the icon in the top right to select a custom color from the Color Picker.
I’ll click the Solid Color preset icon, and then I’ll twirl open the Pure set of presets and I’ll choose orange as my line color by clicking its thumbnail:




Choosing a line (stroke) color.
Setting the line weight
The weight, or width, of a line is controlled by the stroke size. So still in the Options Bar, I’ll set the size to 100 px just to make the line easier to see:




Changing the stroke size to set the line weight.
How to draw an arrow with the Line Tool
While you may, on occasion, have a need to draw simple straight lines, the Line Tool is more often used to draw arrows.
To add an arrowhead to the line, click the Gear icon in the Options Bar. Arrowheads must be added before a line is drawn. Even though lines are now Live Shapes as of Photoshop CC 2021, arrowheads are still not something that can be added later:
![]()
![]()
![]()
![]()
Clicking the Line Tool’s Gear icon.
In the Arrowhead options, add the arrowhead to either the start or end of the line, or both. I’ll choose the end.
Enter a width and length for the arrowhead, in pixels. I’ll set the width to 120 px and the length to 150 px, again just so it’s easy to see. Unfortunately the width and length of an arrowhead cannot be changed after the line is drawn. You’ll need to delete or undo the line, click the Gear icon, change the width or length value, and then draw a new line to try again.
Use the Concavity option if you want to indent the base, or bottom, of the arrowhead. I’ll set it to 20%:




The arrowhead options.
How to draw the line
To draw your line or arrow, click in the document to set the starting point. Then keep your mouse button held down and drag away from that point to set the line’s length and direction. Hold Shift as you drag to limit the direction to horizontal, vertical or a 45 degree angle.
As you drag, all you will see is the line’s path. If you added an arrowhead, you’ll also see the arrowhead’s path. And notice that because I set the Concavity option to 20%, the base of the arrowhead is indented:




Clicking and dragging to draw the line.
Release your mouse button to complete the line, at which point the stroke around the path appears:




The stroke appears when your mouse button is released.
Adjusting the length or direction with the On-Canvas Controls
To adjust the line’s length or direction, click and drag one of the points on either end of the line. Hold Shift as you drag the point to constrain your movement to horizontal, vertical or a 45 degree angle:




Dragging the end point to adjust the line’s length and angle.
Or rotate the line by clicking and dragging just outside one of the end points. Hold Shift to rotate the line in 15 degree increments:




Rotating the line with the On-Canvas Controls.
To rotate the line from an end rather than from its center, click and drag the reference point icon (which we turned on earlier in Photoshop’s Preferences) to one of the ends:




Dragging the reference point to the start of the line.
And then click and drag just outside the opposite end to rotate it:




Rotating the line around the new rotation point.
The Live Shape properties
Finally, the Line Tool shares the same Live Shape properties in the Properties panel as the other shape tools we’ve looked at. There are no options for rounding the corners, but you can change the line’s color or weight (using the Stroke options), adjust the rotation angle, flip the line vertically or horizontally, and more:




The options for the Line Tool in the Properties panel.
The one shape tool we didn’t learn about in this tutorial is Photoshop’s Custom Shape Tool. I’ll cover it in detail in a separate tutorial.
And there we have it! That’s the basics of drawing shapes using the geometric shape tools in Photoshop CC 2021! In the next tutorial, we’ll learn how to combine these simple shapes into larger and more complex shapes using the Path Operations commands!
Check out more of my Photoshop Basics tutorials, and don’t forget that all of my tutorials are now available to download as PDFs!
Source: PhotoshopEssentials