

Photoshop’s Warp Text command is great for bending and warping text. But if you filled your text with a gradient, the gradient will ignore the warp. So here’s the trick to warping text and the gradient together in Photoshop!
Written by Steve Patterson.
Have you ever filled text with a gradient in Photoshop, and then applied a warp to your text, only to find that the gradient did not warp along with the letters? In fact, no matter what shape we bend and warp text into, the gradient inside the text does not warp at all.
So how can we warp the gradient so that it matches the angles and direction of the text? In this tutorial, I’ll show you a simple trick that lets you warp your text and the gradient together!
I’m using Photoshop 2022 but any recent version will work.
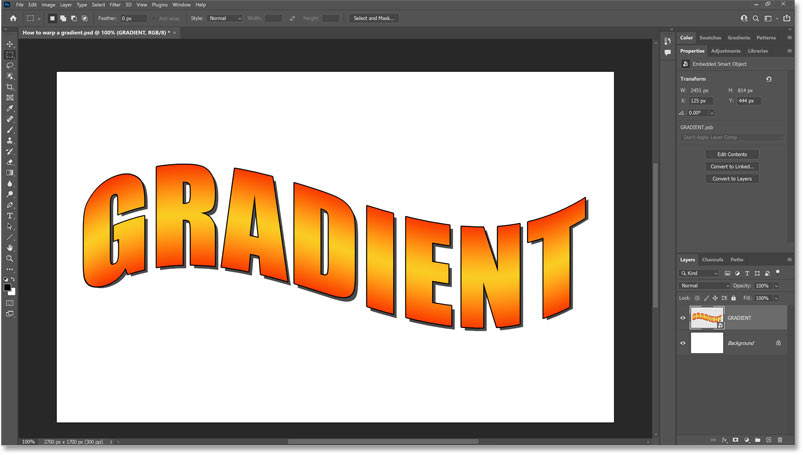
Here’s an example of the result we’ll achieve. Notice how the angle of the gradient bends along the word to match the warping of the text:

The text and gradient warping together in Photoshop.
Let’s get started!
Step 1: Add your text
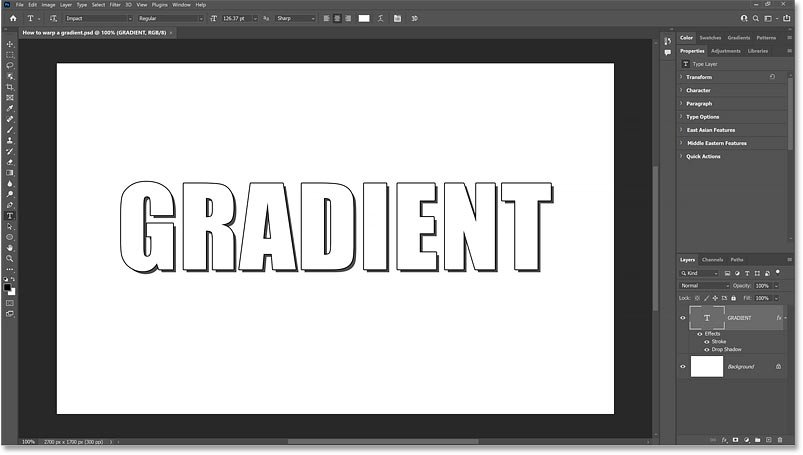
Start by adding your text to the document. I’ve gone ahead and added some text which is currently filled with white. So to make the text visible against the white background, I’ve added a couple of layer effects.
There is a thin black stroke around the letters, and a drop shadow behind them:

Adding some text to the document, with a stroke and a drop shadow applied.
In the Layers panel, the Stroke and Drop Shadow effects are listed below the type layer:

Any effects applied to a layer are listed below it.
Step 2: Add a Gradient Overlay to the text
To fill the text with a gradient, click the fx icon at the bottom of the Layers panel:
![]()
Clicking the Layer Effects (fx) icon.
And choose Gradient Overlay:

Choosing Gradient Overlay from the list of layer effects.
Choosing a gradient
Then in the Layer Style dialog box, choose a gradient by clicking the small arrow to the right of the gradient swatch:

Clicking the arrow beside the gradient swatch.
In the most recent versions of Photoshop, gradients are divided into groups based on their color theme. I’ll twirl open the Oranges group by clicking the small arrow next to its folder icon.
Then I’ll select the orange-to-red gradient in the upper right by double-clicking on its thumbnail:

Double-clicking on a gradient’s thumbnail to select it.
And instantly, the gradient fills the text:

Photoshop fills the text with the selected gradient.
Related: The New Gradients and Gradients Panel in Photoshop
Setting the gradient’s Angle and Style
I’ll leave the Angle of the gradient set to 90 degrees. But I’ll change the Style from Linear to Reflected:

Leaving the Angle at 90 degrees but changing the Style to Reflected.
Changing the style to Reflected moves the bright orange part of the gradient to the middle of the letters, making it easier to see that the gradient is running through the text in a straight line:

The result after changing the gradient’s style to Reflected.
Closing the Layer Style dialog box
Click OK to close the Layer Style dialog box:

Clicking OK to close the dialog box.
And here is the text and gradient so far:

The text filled with an orange-to-red reflected gradient.
Back in the Layers panel, the Gradient Overlay appears below the type layer, along with the Stroke and Drop Shadow effects I added earlier.

The Layers panel showing the Gradient Overlay added as an effect.
Related: How to Color Grade Images in Photoshop with Gradient Maps
How Photoshop applies layer effects
Notice that the gradient overlay appeared between the stroke and the drop shadow. That’s because Photoshop applies layer effects in a specific order. A drop shadow is always at the bottom. Then the gradient overlay is applied on top of the drop shadow, and then the stroke is applied above the gradient:

Layer effects have a specific order in which they are applied.
What normally happens when we warp the text
Now that we’ve added our layer effects, including the gradient, let’s see what happens when we warp the text. One way to do that is to go up to the Type menu in the Menu Bar and choose the Warp Text command:

Choosing the Warp Text command from the Type menu.
Or if you have the Type Tool selected in the toolbar:

Selecting the Type Tool from the toolbar.
Then you can click the Warp Text icon in the Options Bar:
![]()
Clicking the Warp Text icon in the Options Bar.
Choosing a warp style preset
In the Warp Text dialog box, click on the Style option, which by default is set to None:

Clicking the Style option in the Warp Text dialog box.
And choose one of the preset styles from the list. I’ll choose Arch:

Choosing Arch from the Style menu.
Adjusting the Bend amount
I’ll leave the direction of the arch set to Horizontal so the text is warping upward, but I’ll lower the Bend value from 50 percent down to 30 percent:

Lowering the Bend amount to 30 percent.
The gradient does not bend with the text
Then I’ll click OK to close the Warp Text dialog box. And notice that while the text itself is bending upward in the middle, and the drop shadow behind the text is bending along with it, the gradient is not. It’s still running in a straight horizontal line through the letters:

The gradient did not bend with the text.
To make it easier to see, I’ll re-open the Gradient Overlay options by double-clicking on the words Gradient Overlay in the Layers panel:

Double-clicking on the words Gradient Overlay.
Then in the Layer Style dialog box, I’ll lower the Scale of the gradient from 100 percent down to 10 percent:

Lowering the gradient’s Scale value to 10 percent.
And now we can clearly see that the gradient has no warping applied to it at all:

A better view of the problem.
I’ll click Cancel to close the Layer Style dialog box without saving my change:

Clicking the Cancel button.
Undoing the Warp Text command
Then I’ll undo the text warp by going up to the Edit menu in the Menu Bar and choosing Undo Warp Text:

Clicking Cancel to exit out of the Layer Style dialog box.
Step 3: Convert the type layer into a smart object
So how can we make the gradient follow the same bend and warp as the text? Here’s the trick. All we need to do is convert our type layer in the Layers panel into a smart object.
But first, make sure you have applied your Gradient Overlay, along with any other layer effects, to the text before converting it to a smart object. We need the effects to be applied directly to the type layer:

Add the Gradient Overlay to the text before converting it to a smart object.
Then make sure the type layer is selected:

Clicking on the type layer to select it.
Click the Layers panel menu icon in the upper right corner:
![]()
Clicking the Layers panel menu icon.
And choose Convert to Smart Object:

Choosing the Convert to Smart Object command.
It won’t look like anything has happened to the text itself. But in the Layers panel, we see that Photoshop has placed the type layer and its layer effects into a smart object, indicated by the smart object icon in the lower right of the thumbnail:

The icon in the thumbnail indicates a smart object.
Step 4: Choose the Warp command
Now since we are no longer working with the text directly, the Warp Text icon in the Options Bar is grayed out:

The Warp Text icon is no longer available.
And so is the Warp Text command under the Type menu:

The Warp Text command is also not available.
But we can still access the same warp options by going up to the Edit menu, choosing Transform, and then Warp:

Going to Edit > Transform > Warp.
Choose a warp style preset
Photoshop will place a warp grid around the text:

A warp grid appears around the text.
And all of the warp styles we saw earlier in the Warp Text dialog box can be accessed from the Warp option in the Options Bar. By default, Warp is set to Custom:

The Warp option in the Options Bar.
But you can click on the word Custom to bring up the list of styles. I’ll again choose Arch:

Choosing Arch from the Warp options.
And right away, because we converted the type layer into a smart object, we see the gradient now bending with the text:

The gradient and the text now bend together thanks to the smart object.
Using the Bend handle
If I wanted to adjust the amount of bend like I did earlier in the Warp Text dialog box, I could enter a specific value into the Bend option in the Options Bar:

The Bend option is now found in the Options Bar.
But a nice feature of the Warp command is that it includes a Bend handle that you can simply drag up and down to adjust it. Here I’m dragging the handle downward to reduce the bend amount:

Drag the Bend handle to adjust the amount of bend manually.
Choosing a different warp style
You can try other styles from the Warp option, like Flag:

Switching from the Arch preset shape to Flag.
And no matter which style you choose, the gradient and the text always warp together, again thanks to the fact that we converted the text into a smart object:

The result after switching the Warp style from Arch to Flag.
Step 6: Commit the warp
To accept the warp and close out of the Warp command, click the checkmark in the Options Bar. Or press Enter (Win) / Return (Mac) on your keyboard:

Clicking the checkmark in the Options Bar.
And there we have it! That’s how to fill text with a gradient using a Gradient Overlay layer effect, and how to warp the text and the gradient together using the power of smart objects in Photoshop!
Be sure to check out my other Text Effects tutorials for more creative ideas. And don’t forget, all of my tutorials are available to download as PDFs!
Source: PhotoshopEssentials
