Are you looking for a way to display your Facebook status in WordPress?
Facebook statuses are great for sharing important updates and build excitement with your audience. By embedding them on your website, you can increase engagement, let people know what’s happening on your Facebook page or group, and grow your followers.
In this article, we will show you how to embed Facebook status posts in WordPress.

Why Embed Facebook Status in WordPress?
Facebook is the most popular social media platform in the world and has billions of active users. If you are a business owner, then it’s important to engage with your audience on Facebook.
However, people that are visiting your website won’t be able to see your Facebook statuses.
Embedding them on your site helps bridge this gap between your website audience and Facebook followers. You can display status in your WordPress blog, so users can see what’s happening on your Facebook page or group.
This way, you get to increase engagement on your website and get more likes, comments, shares, and followers for your Facebook page or group.
That being said, let’s see how to embed Facebook status in WordPress. We will cover both how to embed status in your blog post and how to display multiple statuses in a Facebook status feed on your website.
Method 1. Embed Facebook Status in WordPress Posts
The easiest way of embedding Facebook status in WordPress is by using a plugin. For this method, we will be using the free Smash Balloon Social Post Feed plugin.
There’s also a paid version of the plugin that offers powerful features and more customization options. You can also show a social wall on your website.
First, you need to install and activate the Smash Balloon Social Post Feed plugin on your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
After activating the plugin, go to Facebook Feed » Settings from your WordPress admin area. Then click the ‘Connect a Facebook account’ button under the ‘Configuration’ tab.

Next, select whether you would like to connect to a Facebook page or group and click the ‘Continue’ button.

After that, log in to your Facebook account to connect it with the Smash Balloon Social Post Feed plugin.

On the next screen, you will see a list of Facebook pages to use with the plugin. Just select the pages and click the ‘Next’ button.

Now, Facebook will ask you to allow Smash Balloon to manage pages, read content posted on the page, and more. After giving permission to the plugin, click the ‘Done button.

You will see a message that you’ve linked Smash Balloon to Facebook. To go back to your WordPress site, click the ‘Ok’ button.

Once you are back to your WordPress website, a popup will appear with all the authorized pages. Next, select your page and click the ‘Connect this page’ button.

Your Facebook page will now appear in the Smash Balloon settings under the ‘Connected Accounts’ section.

Don’t forget to click the ‘Save Settings’ button to store your changes.
After that, you can embed a Facebook status to your WordPress website. First, copy the link to any status you want to embed on your blog post or page.
You can do that by clicking the timestamp of any Facebook status and then copy the URL from your browser.

Next, edit or add a new post/page on your WordPress website. In the content editor, click the plus (+) button in the top left corner and add an ‘Embed’ block.

After that, enter the URL of your Facebook status and click the ‘Embed’ button.

WordPress will embed the status to your blog post. You can preview and publish your article to display the Facebook status in WordPress.

Method 2. Create Custom Facebook Status Feeds in WordPress
Aside from embedding a single status, you can also display a Facebook status feed on your WordPress website using the Smash Balloon Social Post Feed plugin.
However, if you are using the free version, then the plugin will show all types of posts from your Facebook page, including statuses, photos, events, videos, albums, and links.
To only show statuses in your custom Facebook feed, you will need to upgrade to the Pro version.
In this method, we will use Smash Balloon Custom Facebook Feed Pro to create a custom Facebook status feed for WordPress.
First, deactivate the free version of Smash Balloon Social Post Feed plugin. After that, install and activate the Smash Balloon Custom Facebook Feed Pro plugin.
Next, go to Facebook Feed » Settings page from your WordPress admin area. Then under the ‘License’ tab, enter your license key and click the ‘Activate License’ button.

After that, go to the ‘Configure’ tab. If you have connected your Facebook account in the first method, then you don’t need to repeat the steps.
However, you can connect to another account by clicking the ‘Connect a Facebook Account’ button, select the pages you want to connect and go through the steps shown by Facebook.
Once you have connected your Facebook page with Smash Balloon, you can now customize your custom Facebook feed. To start, scroll down to the ‘Settings’ section under the ‘Configure’ tab.
Smash Balloon Custom Facebook Feed Pro plugin lets you choose the number of posts to display, select a time to check for new posts, set a timezone, and more.

Next, go to the Customize » General tab and edit the width, height, padding, and background color of your Facebook status feed. You can also select which post types to display in your feed.
Since you want to show Facebook statuses, uncheck all other options except ‘Statuses.’ Besides that, you can also change the header options, enable show the like box, and edit the load more button settings.

After that, go to the ‘Post Layout’ tab under Customize and choose a layout of your Facebook status feed. The plugin offers 3 layouts, including thumbnail, half-width, and full-width.

If you scroll down, there are more options to hide and show different elements in your custom Facebook feed, such as author name, date, post text, description text, and more.
Next, go to the ‘Style Posts’ tab and select your post style. You can also change the separating line color and line thickness in the post style.

In addition, the plugin offers options to edit the text size, color, format, and other customization options for each element you want to show in your custom Facebook status feed.
For example, if you want to show the post text in the Facebook feed, you can set the maximum text length, format, text size, weight, and color.

Other than that, there are options under the ‘Misc’ tab to add a custom CSS, enable GDPR settings, media settings, display credit links to Smash Balloon, and more.
The plugin also lets you add custom text and translate different buttons on your Facebook feed in the ‘Custom Text / Translate’ tab. For instance, you can change the text for the ‘See More’ option.
Once you are satisfied with the settings, click the ‘Save Changes’ button.
After that, you can add the custom Facebook status feed to your WordPress page or post. To start, edit any blog post or page and click on the plus (+) icon on the top left corner to add a ‘Custom Facebook Feed’ block.

If you are using the classic editor, then you can add the feed by using the [custom-facebook-feed] shortcode.
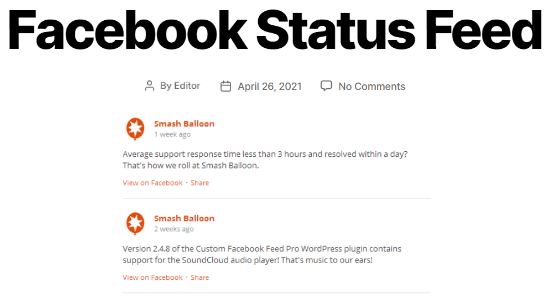
Next, preview your custom Facebook status feed and publish the blog post or page.

We hope this article helped you learn how to embed Facebook status posts in WordPress. You may also want to see our guide on how to display your Facebook timeline in WordPress and how to choose the best WordPress hosting services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Source: WPBeginner
