Learn everything you need to know about cropping images with the Crop Tool in Photoshop, including how to crop images non-destructively! Now updated for Photoshop CC 2021.
Written by Steve Patterson.
In this tutorial, I show you how to crop images, how to straighten images, and how to crop an image non-destructively with Photoshop. We’ll start with the basics and learn how to crop images using the Crop Tool. Then we’ll learn how to straighten an image with the Crop Tool. And finally, we’ll look at a great feature that lets you crop an image without losing any of the original pixels!
I’m using Photoshop CC 2021 but you can follow along with any recent version.
Let’s get started!
How to crop images with the Crop Tool
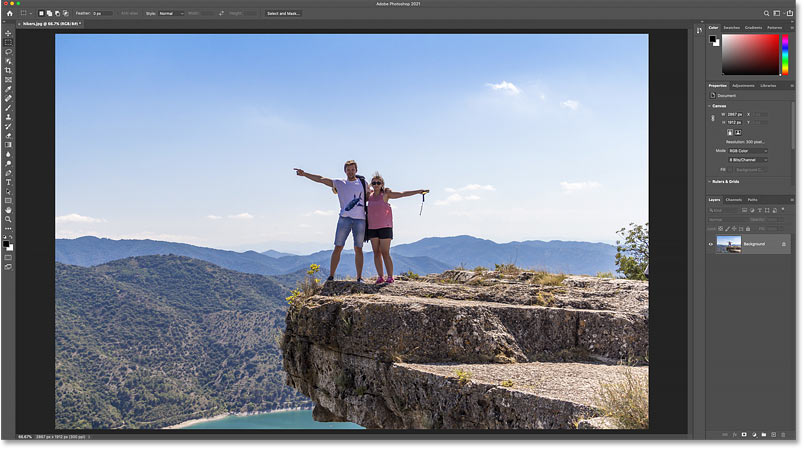
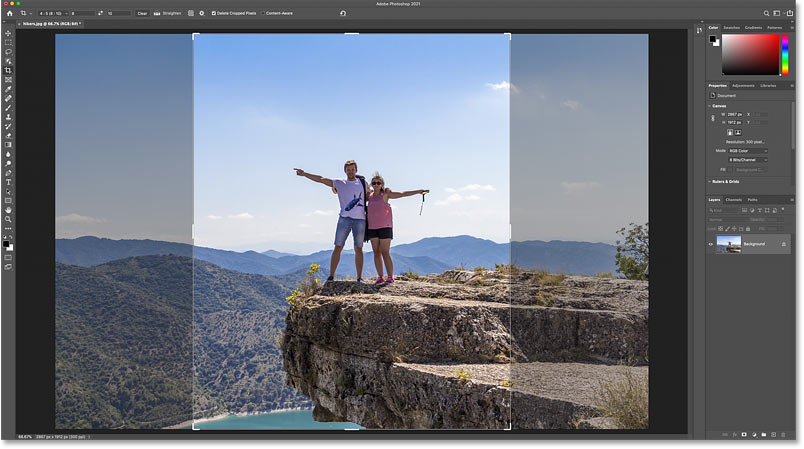
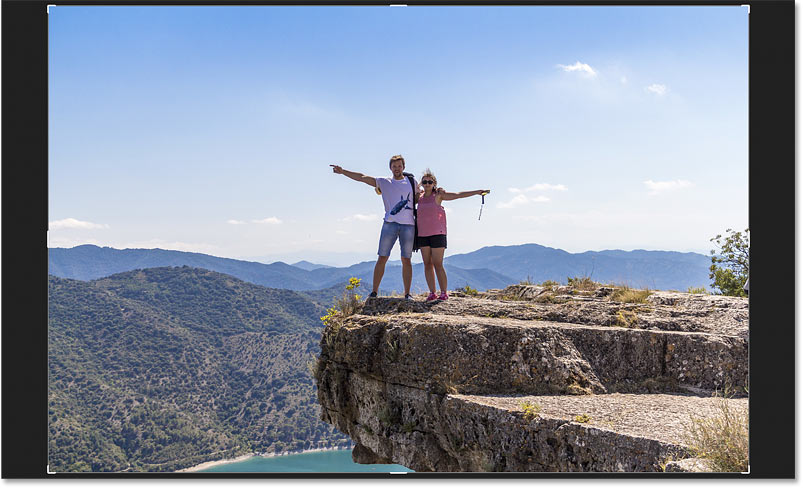
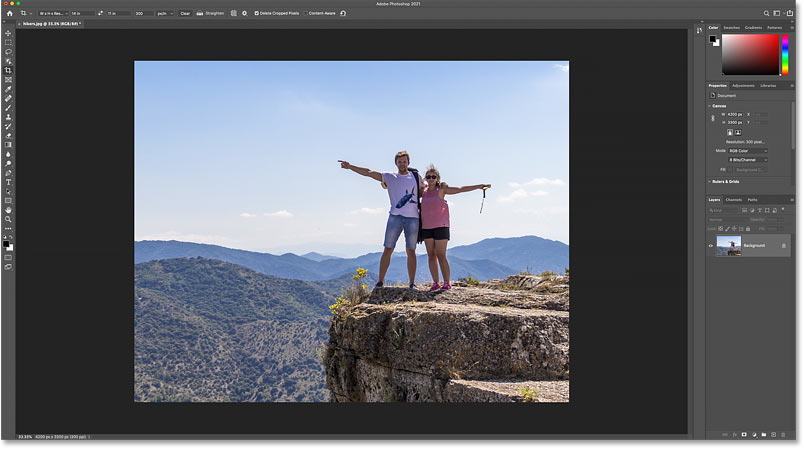
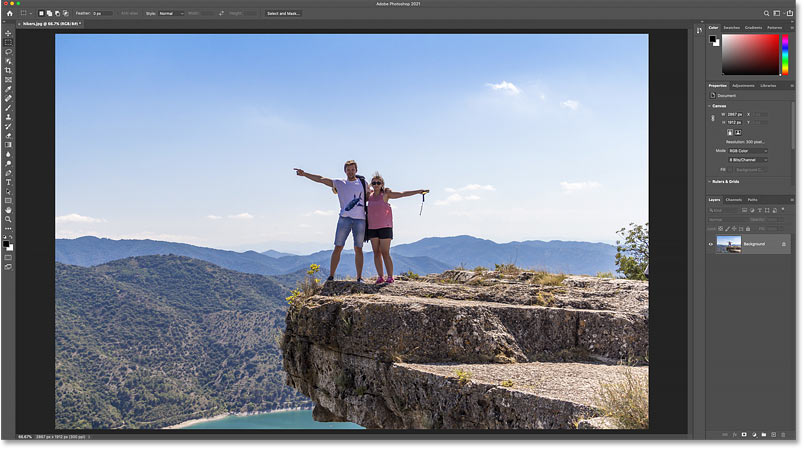
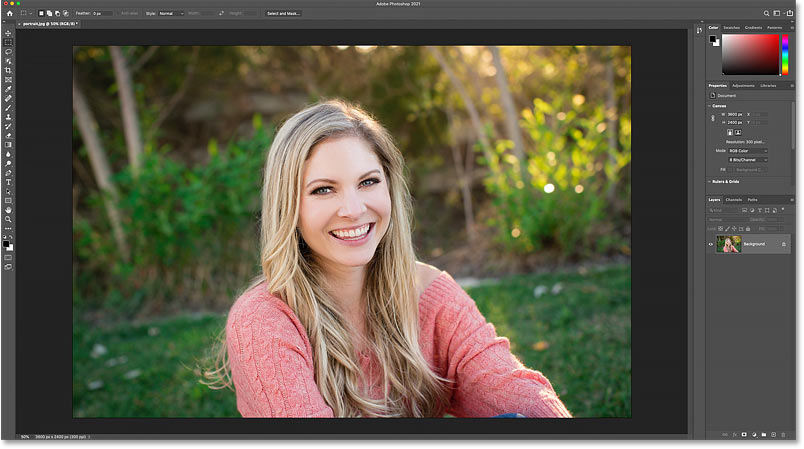
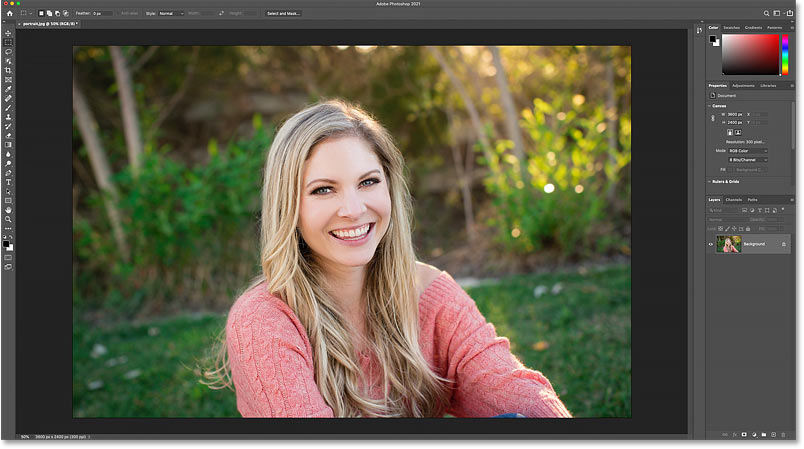
Let’s start with the basics. I’ll use this image from Adobe Stock:

The original image. Photo credit: Adobe Stock.
Selecting the Crop Tool
To crop an image in Photoshop, we use the Crop Tool which is found in the toolbar. The Crop Tool can also be selected from your keyboard by pressing the letter C:

Selecting the Crop Tool.
As soon as you select the Crop Tool, Photoshop places a cropping border around the image. And if you’ve used the Crop Tool on a previous image, the border will initially be set to that previous size.
In the Options Bar, we see that my last image was cropped as an 8 x 10:

Photoshop automatically loads the previous Crop Tool settings.
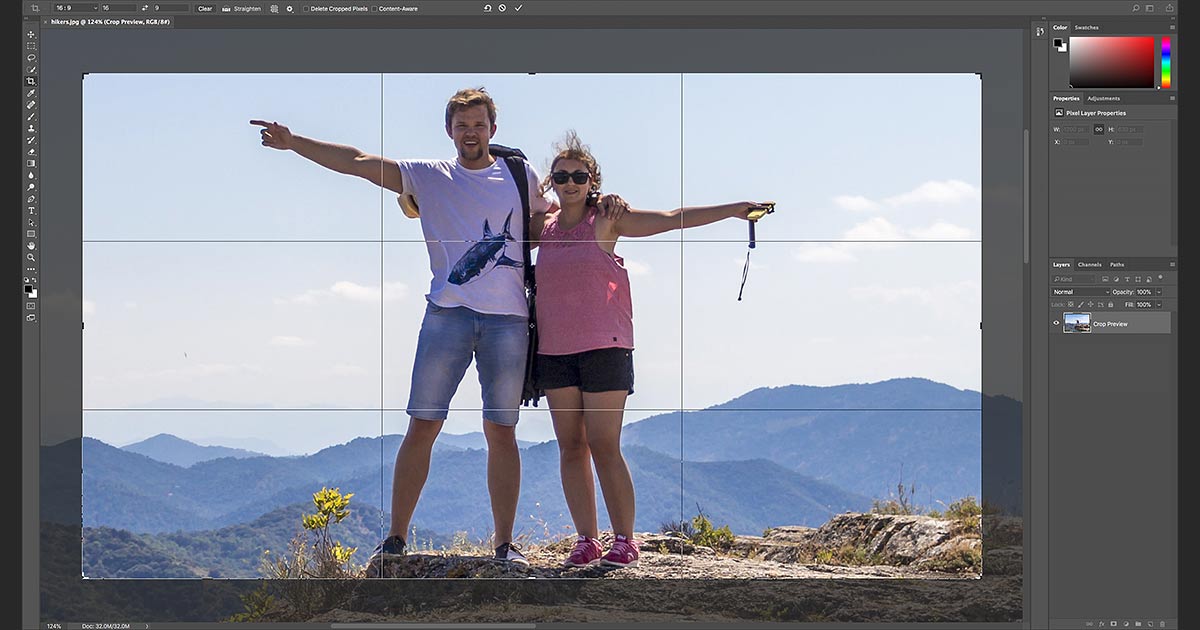
And in the document, the cropping border appears at that 8 x 10 aspect ratio. We’ll look at all of this in more detail in moment:

The cropping border is set to the previous aspect ratio.
How to reset the Crop Tool
Before we go any further, let’s reset the Crop Tool to its default settings. In the Options Bar, right-click (Win) / Control-click (Mac) on the tool icon:
![]()
Right-clicking (Win) / Control-clicking (Mac) on the tool icon.
And choose Reset Tool from the menu:

Resetting the Crop Tool.
This resets the aspect ratio to Ratio and leaves the Width and Height boxes empty:

The default Crop Tool settings.
Related: How to reset your tools and toolbar in Photoshop
How to reset the crop border
But notice that resetting the Crop Tool did not reset the cropping border itself, which is still set to that previous 8 x 10 size:

Resetting the Crop Tool options did not reset the cropping border.
To reset the border, choose a different tool from the toolbar (any tool will do) and then reselect the Crop Tool.
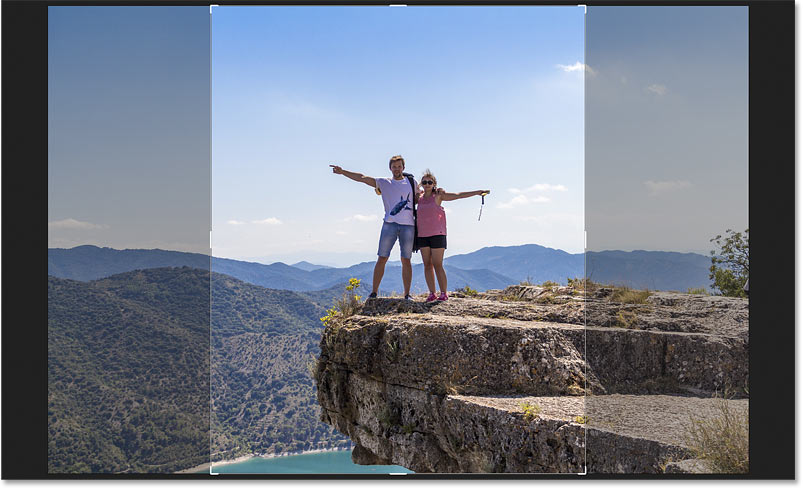
The cropping border now surrounds the entire image:

The cropping border itself has been reset.
How to resize the crop border
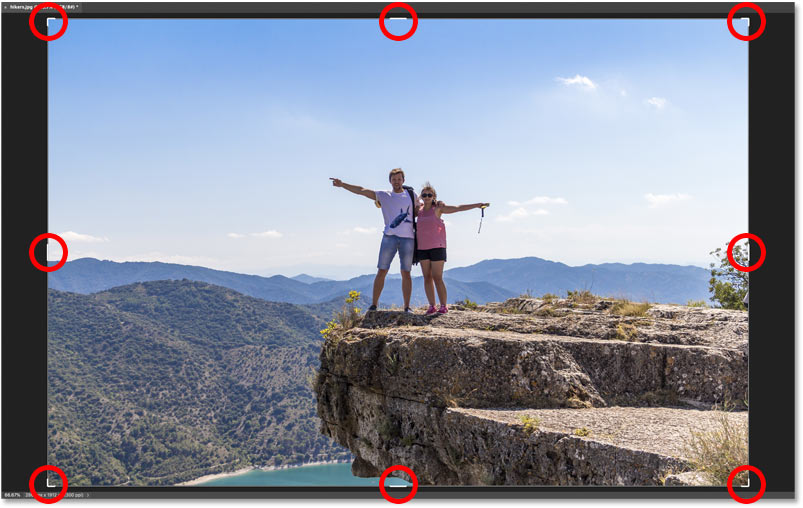
If you look around the border, you’ll see crop handles. There’s one on the top, bottom, left and right, and one in each corner:

The handles around the crop border.
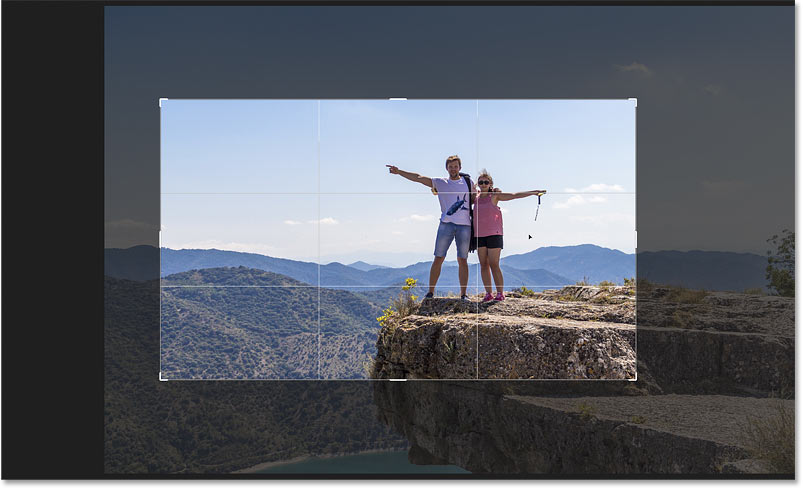
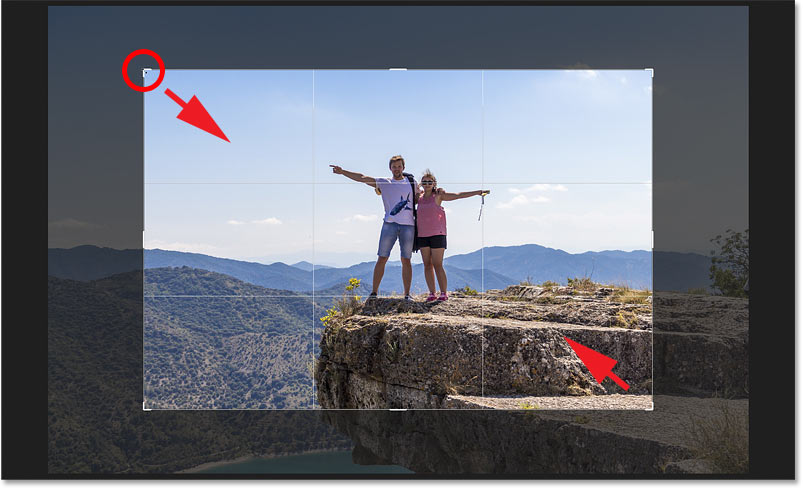
Click and drag the handles to reshape the crop border into any size you need. The area inside the border is what you’ll keep while the faded area outside the border will be cropped away:

Dragging the handles to resize the border.
How to reposition the image inside the crop border
You can also click and drag inside the border to reposition the image. As you drag, the crop border will remain in place while the image moves around inside it:

Repositioning the image inside the crop border.
How to cancel the crop
To cancel the crop without applying it, click the Cancel button in the Options Bar. I’ll cancel it so we can look at another way to work:

Clicking the Cancel button.
Drawing your own crop border
Instead of using the initial crop border that Photoshop places around the image, you can also click anywhere inside the image and drag out your own border:

Clicking and dragging a crop border manually.
Then drag the handles to resize it, or click and drag inside the border to reposition the image:

Adjusting the crop after drawing the border.
How to reset the crop border
To reset the border without canceling the crop completely, click the Reset button in the Options Bar:

Clicking the Reset button.
How to lock the aspect ratio of the crop border
By default, Photoshop lets us resize the crop border freely without caring about the aspect ratio. To keep the original aspect ratio of your image, press and hold the Shift key on your keyboard as you drag any of the corner handles. This locks the aspect ratio in place:

Hold Shift and drag a corner handle to lock the aspect ratio of the border.
I’ll click the Reset button again to reset my crop:

Clicking the Reset button.
How to resize the crop border from its center
To resize the border from its center, press and hold the Alt (Win) / Option (Mac) key on your keyboard as you drag a handle.
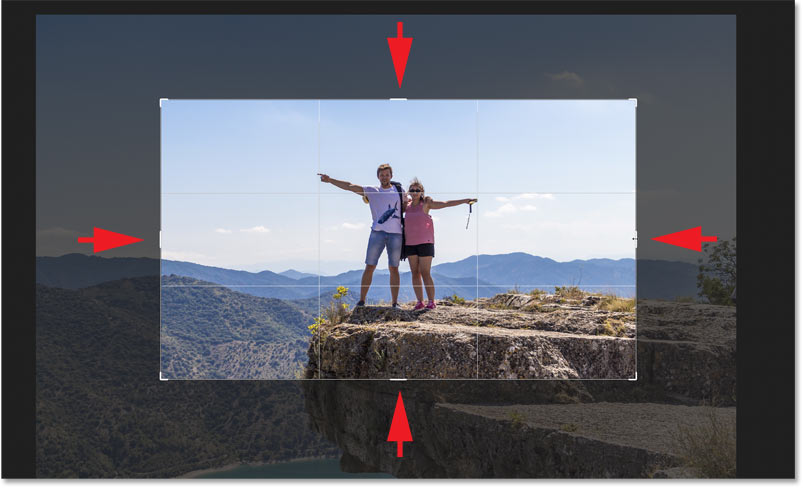
Here I’m dragging the left side handle while the right side handle moves along with it:

Hold Alt (Win) / Option (Mac) to resize the crop border from its center.
I’ll click the Reset button to reset it:

Resetting the crop.
How to lock the aspect ratio and resize from center
And to lock the aspect ratio and resize the border from its center, hold the Shift key and the Alt (Win) / Option (Mac) key as you drag the corner handles:

Hold Shift plus Alt (Win) / Option (Mac) to lock the aspect ratio and resize from center.
How to crop an image to a specific aspect ratio
If you need to crop to a specific aspect ratio, like 5 x 7 or 8 x 10, you can set the aspect ratio in the Options Bar.
Choosing a preset aspect ratio
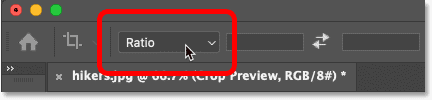
For common aspect ratios like 8 x 10, click the Aspect Ratio option:

Clicking the Aspect Ratio option in the Options Bar.
And then choose from a list of presets, like 1:1 for a square, or 8:10, 4:6, and so on. I’ll choose 8:10:

Choosing 8:10 from the Aspect Ratio menu.
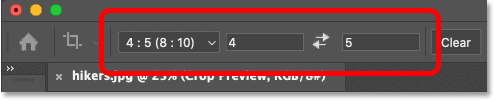
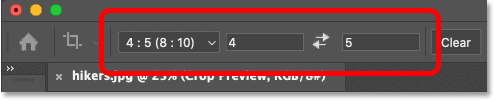
Photoshop enters the aspect ratio into the Width and Height boxes. In my case, it entered 4 x 5 which is the same as 8 x 10:

The preset is entered into the settings.
And as soon as I select it, my cropping border jumps to the 8 x 10 ratio:

The crop border instantly switches to the chosen aspect ratio.
Swapping the orientation
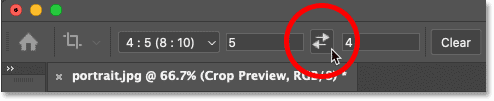
To swap the Width and Height values, click the swap icon (the two arrows) between them:

Swapping the Width and Height values.
This lets you easily switch between Portrait and Landscape mode:

The crop border updates with the new orientation.
Choosing a custom aspect ratio
If the aspect ratio you need is not found in the presets, you can enter it manually.
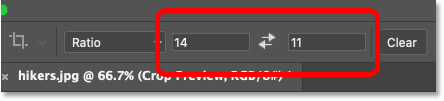
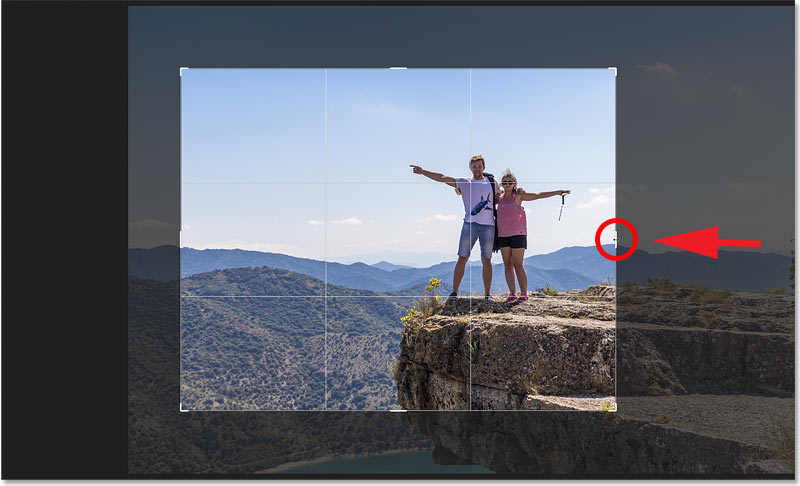
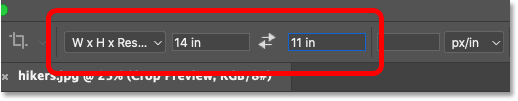
Let’s say I want to crop my image as an 11 x 14 and I want it to be in Landscape mode so that the width is larger than the height. I’ll click inside the Width box and enter 14. Then I’ll press the Tab key on my keyboard to jump over to the Height box and I’ll enter 11:

Entering a custom aspect ratio.
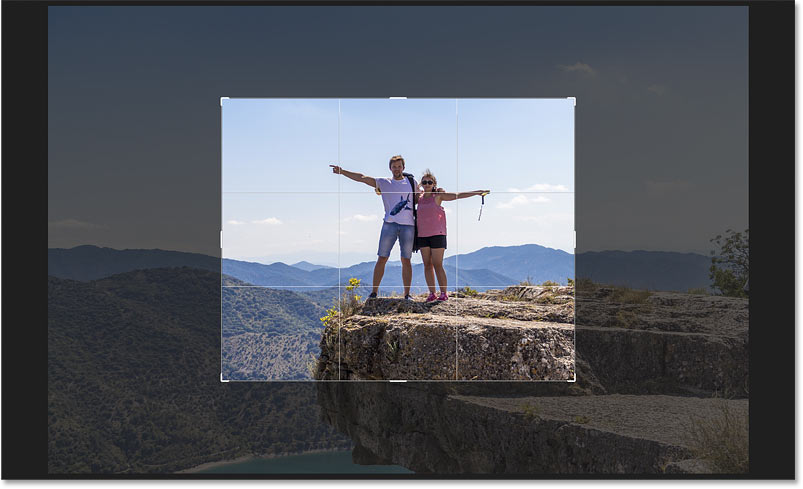
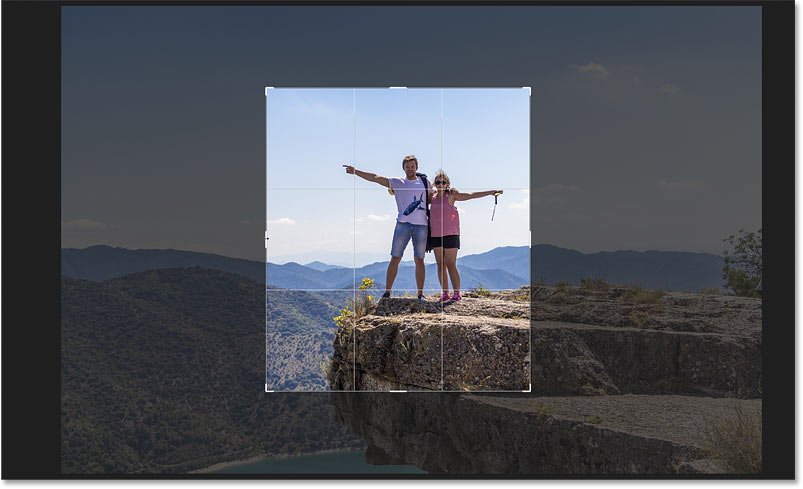
Photoshop instantly resizes the crop border to the 11 x 14 ratio:

The custom aspect ratio.
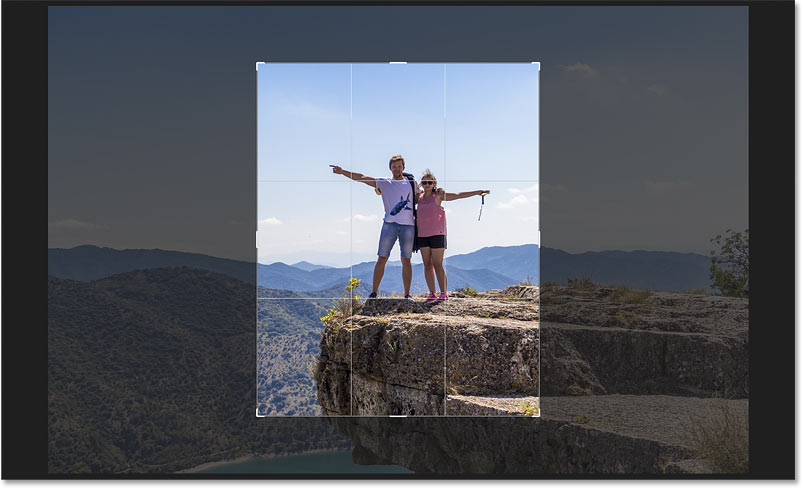
With a specific aspect ratio entered, there’s no need to hold Shift as you drag the handles to lock the aspect ratio in place. But you can still hold the Alt (Win) / Option (Mac) key to resize the border from its center:

Resizing the crop border.
How to save a custom crop preset
If you’ll need the same aspect ratio again, you can save it as a custom preset. Click the Aspect Ratio option in the Options Bar:

Clicking the Aspect Ratio option in the Options Bar.
And in the menu, choose New Crop Preset:

Choosing “New Crop Preset”.
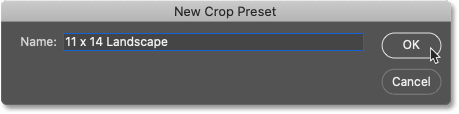
Give the preset a name. I’ll name mine “11 x 14 Landscape”. Then click OK to close the dialog box:

Naming the new preset.
The next time you need the preset, just click the Aspect Ratio option and choose it from the list:

The new custom crop preset.
Clearing the aspect ratio
To go back to resizing the crop border freely after entering a specific aspect ratio, clear the aspect ratio by clicking the Clear button:

Clearing the current aspect ratio settings.
You can then drag the handles independently:

Resizing the crop border without being locked to an aspect ratio.
How to crop to a specific image size and resolution
So far, we’ve been cropping to a general aspect ratio, or a general shape. But the Crop Tool can also be used to crop your image to a specific size and resolution. To do that, open the Aspect Ratio menu:

Opening the Aspect Ratio menu.
And then choose W x H x Resolution (Width, Height and Resolution):

Choosing “W x H x Resolution” from the menu.
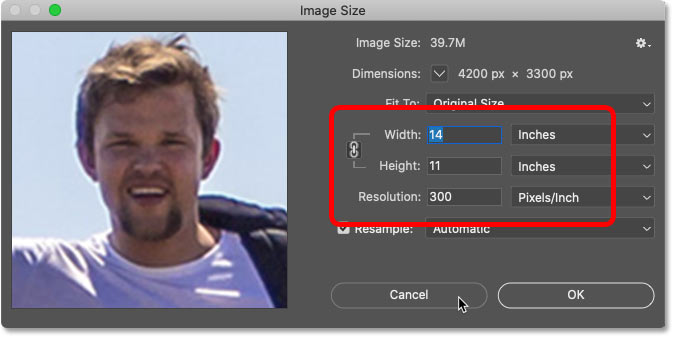
Instead of cropping my image to an 11 x 14 aspect ratio, let’s say I want to crop it so that it will print at a specific size of 11 x 14 inches. Since I want the width to be larger than the height, I’ll click inside the Width field and I’ll enter 14. But instead of just entering the number, I’ll also enter “ïn” (for “inches”). Then I’ll press the Tab key on my keyboard to jump to the Height field, and I’ll enter 11 in for the height:

Entering a specific size for the width and height, in inches.
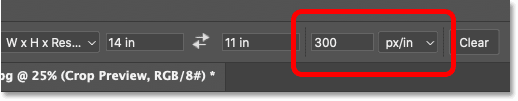
The Resolution value
Notice that we now have a third box as well, and this is where we enter a Resolution value. Since the industry standard resolution for high quality printing is 300 pixels per inch, I’ll enter 300 into the box, and I’ll make sure that the measurement type is set to px/inch (pixels per inch):

Entering a print resolution of 300 pixels per inch.
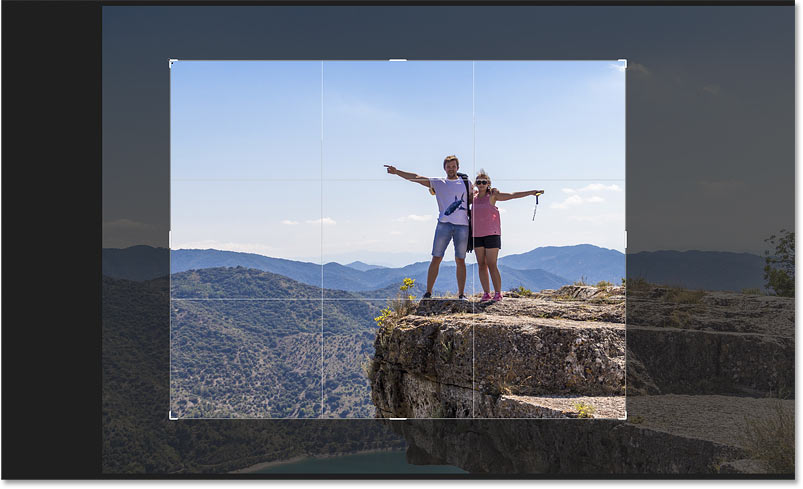
With my settings entered, I’ll resize the crop border:

Cropping the image to a print size of 11 x 14 inches.
How to commit the crop
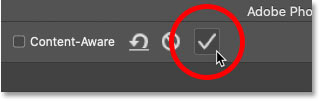
Then to crop the image, I’ll click the checkmark in the Options Bar. You can also crop it by pressing Enter (Win) / Return (Mac):

Cropping the image by clicking the checkmark.
And Photoshop crops the image:

The image after accepting the crop.
Checking the image size
To check the size and resolution of your cropped image, go up to the Image menu and choose Image Size:

Going to Image > Image Size.
And in the Image Size dialog box, we see that Photoshop has in fact cropped it to 14 x 11 inches at a resolution of 300 pixels per inch. Click Cancel to close the dialog box:

Confirming the new crop size in the Image Size dialog box.
How to undo the crop
To undo the crop, go up to the Edit menu and choose Undo Crop. Or press the keyboard shortcut Ctrl+Z (Win) / Command+Z (Mac):

Going to Edit > Undo Crop.
This returns the image to its original size:

The image is back to its original size.
The crop overlay
Before we move on to learning how to straighten an image, let’s look at one more handy feature of the Crop Tool, and that’s the crop overlay.
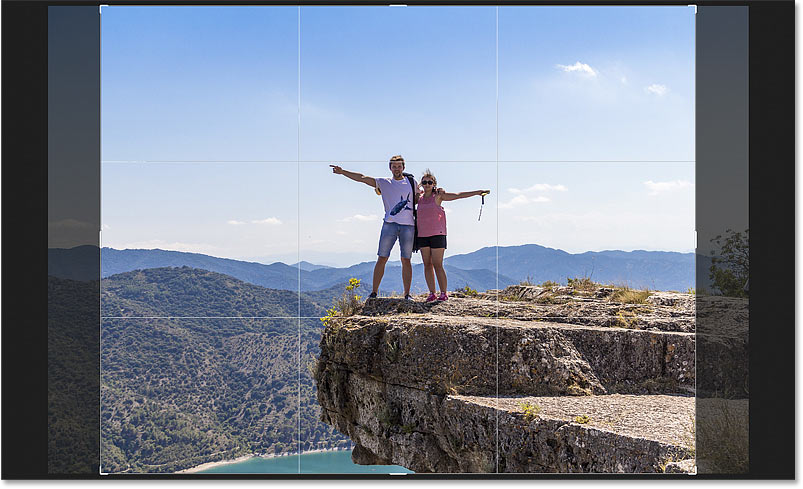
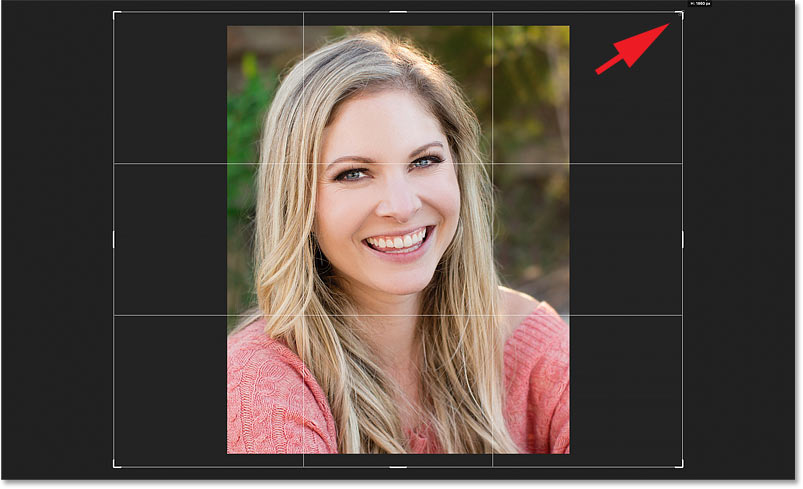
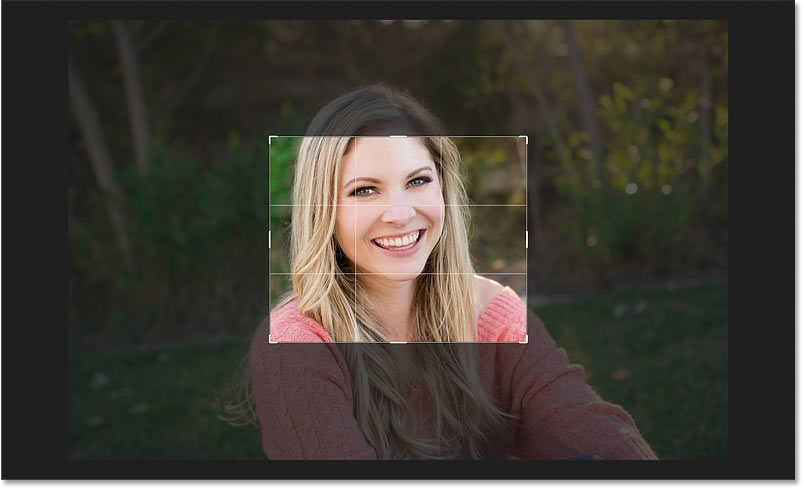
I’ll click on my image with the Crop Tool to bring up the cropping border. And notice the 3 x 3 grid that appears inside the border. This grid is known as the Rule of Thirds:

The 3 x 3 “Rule of Thirds” grid inside the crop border.
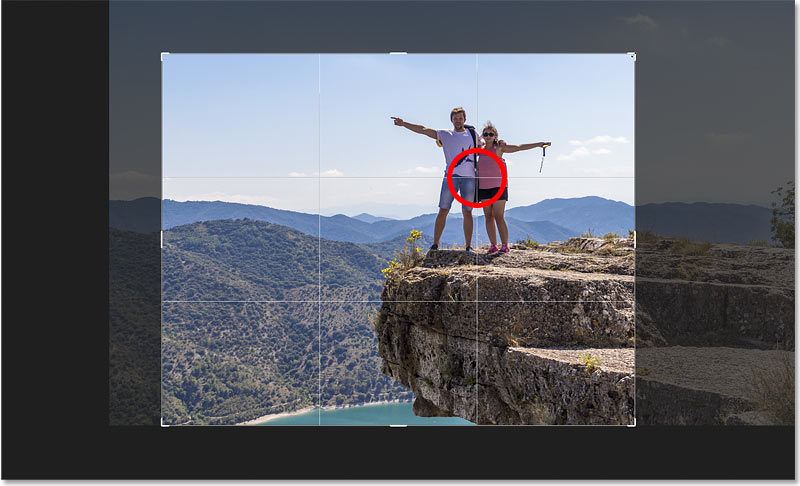
The Rule of Thirds
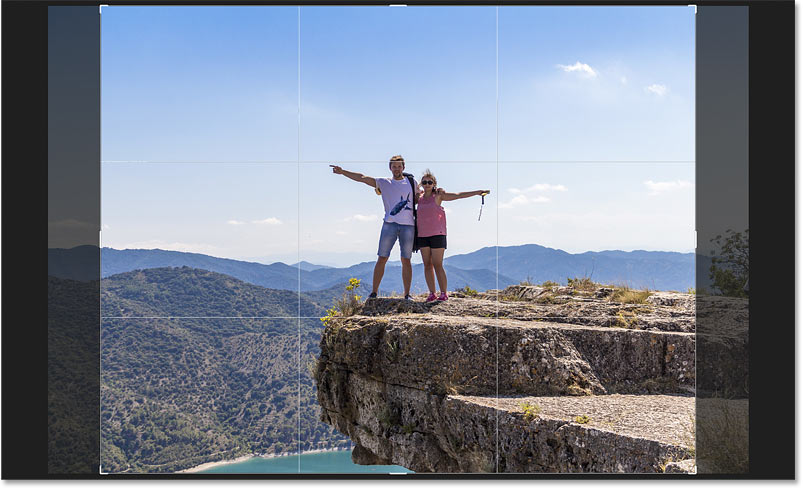
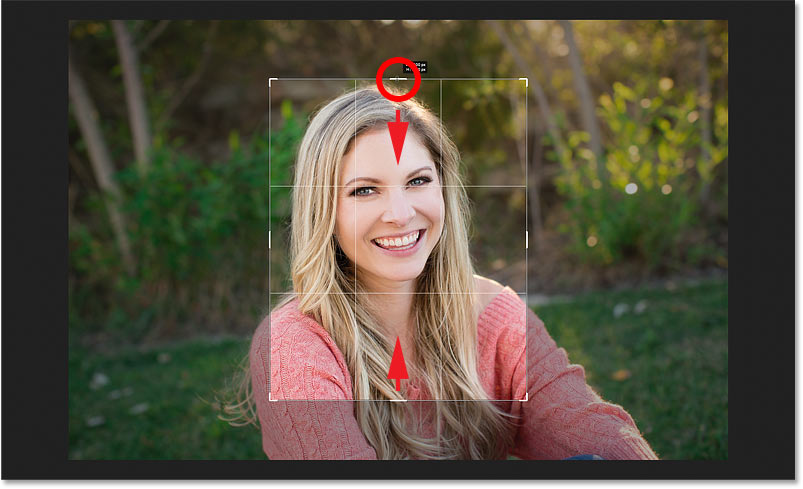
The idea with the Rule of Thirds is that you can create a more interesting composition by placing your subject at, or near, one of the spots where the grid lines intersect:

Composing the crop using the Rule of Thirds grid.
Choosing a different overlay
While the Rule of Thirds can be useful, it’s not the only overlay that’s available to us. To view the others, click the Overlay icon in the Options Bar:
![]()
Clicking the Overlay icon.
Here we can choose from several overlays, like Golden Ratio:

Choosing the Golden Ratio grid overlay.
The Golden Ratio is similar to the Rule of Thirds, but the intersection points are closer to the center, which often creates a more natural result.
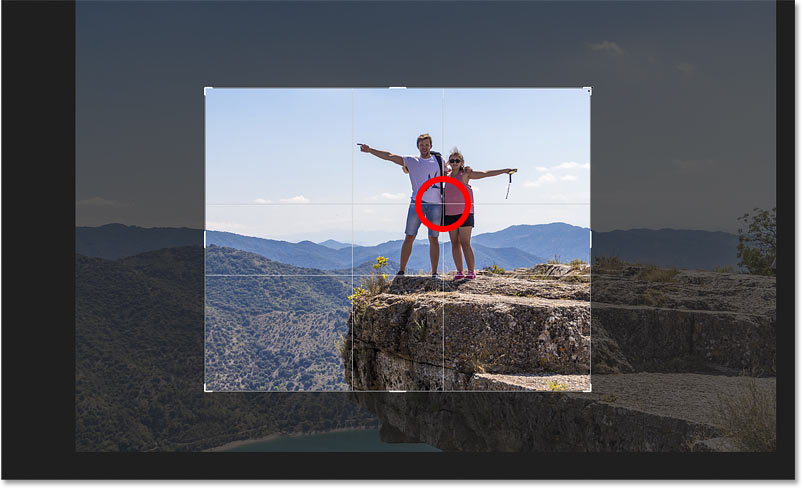
You can cycle through the overlays from your keyboard by pressing the letter O. And you can flip the orientation of certain overlays, like Triangle and Golden Spiral, by pressing Shift+O:

Composing the crop using the Golden Ratio overlay.
Finally, another way to crop your image is to just double-click inside the crop border:

The image cropped using the Golden Ratio.
Related: How to crop images in a circle!
How to straighten an image with the Crop Tool
So that’s the basics of how to crop an image with the Crop Tool in Photoshop. Next we’ll learn how the Crop Tool can also be used to rotate and straighten an image.
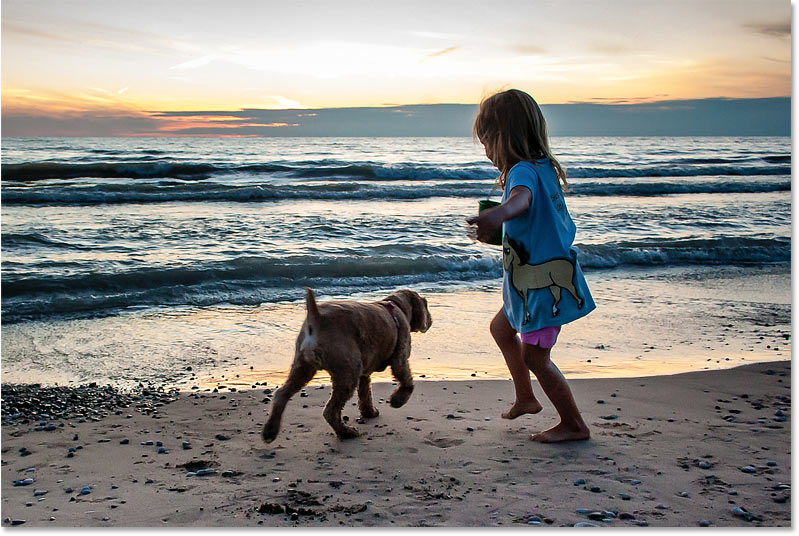
Here’s an image I shot myself, and notice that the horizon line is crooked:

The horizon line shows that the image is slanted.
To straighten an image, select the Crop Tool from the toolbar:

Selecting the Crop Tool.
The Straighten Tool
And then in the Options Bar, select the Straighten Tool:

Selecting the Straighten Tool.
How to use the Straighten Tool
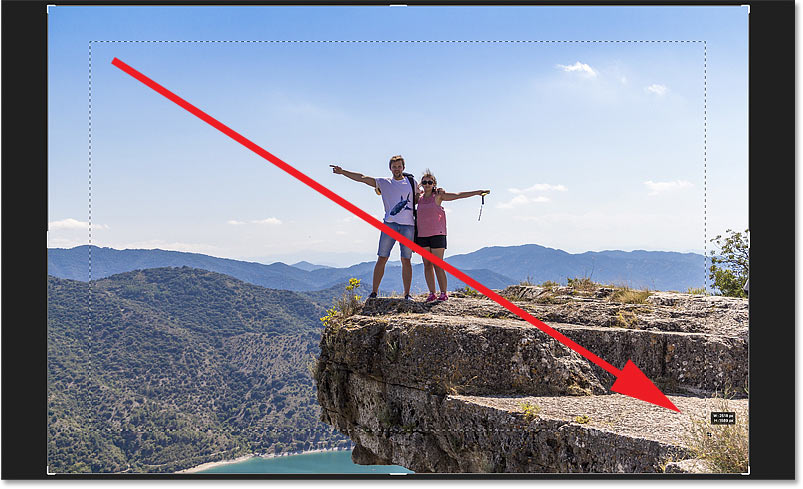
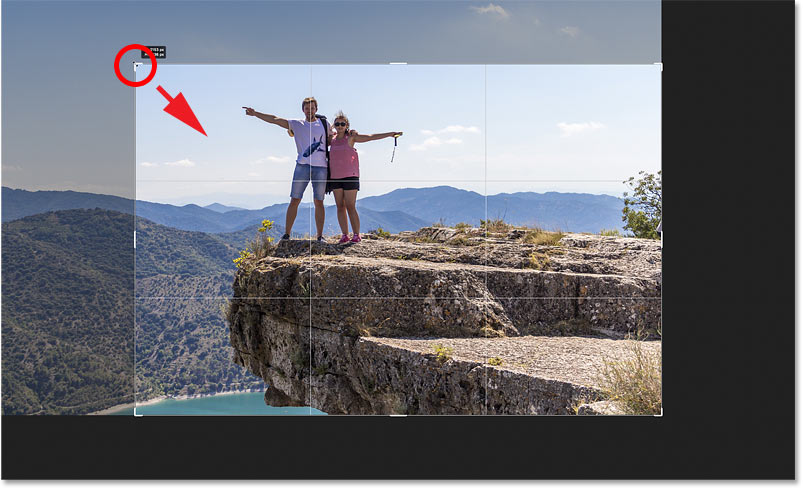
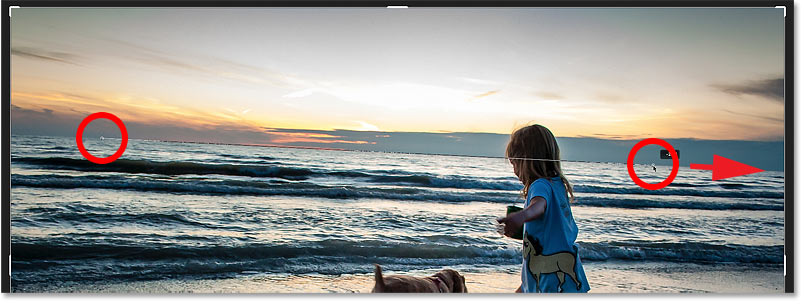
With the Straighten Tool active, look for something in your image that should be straight, either vertically or horizontally. In my case, it’s the horizon line. Click on one end, keep your mouse button held down, and drag over to the other end.
Photoshop draws a path between the two points, and it uses this path to determine the angle that the image needs to be rotated:

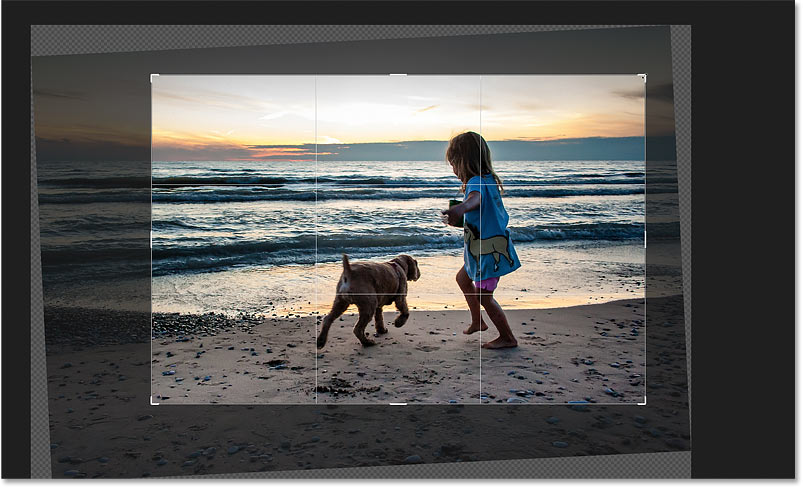
Dragging a line across the horizon with the Straighten Tool.
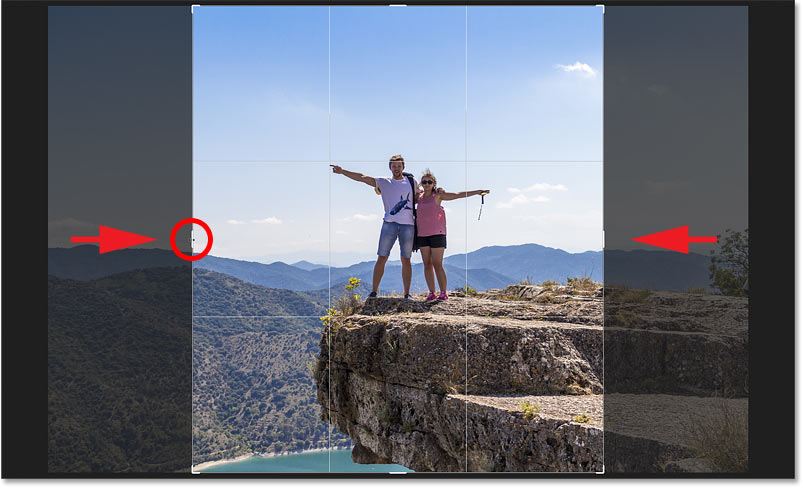
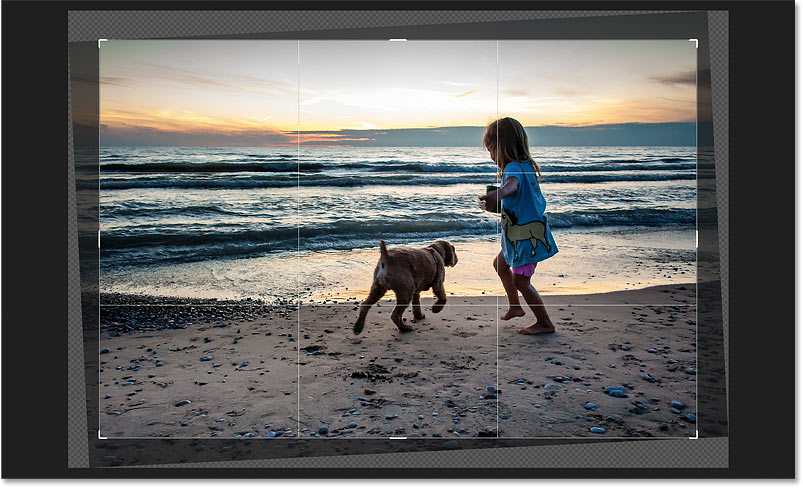
Release your mouse button, and Photoshop rotates the image to straighten it. And because rotating the image added some transparent areas in the document’s corners (indicated by a checkerboard pattern), Photoshop also resized the crop border to keep those transparent corners out of the result:

Photoshop straightens the image and resizes the crop border.
You can then resize the border if needed by dragging the handles. Hold Shift and drag a corner handle to lock the original aspect ratio, or drag inside the border to reposition the image:

Manually resizing the crop border after straightening the image.
To accept it and crop the image, click the checkmark in the Options Bar, press Enter (Win) / Return (Mac) on your keyboard, or double-click inside the crop border:

The straightened and cropped image.
And that’s how to straighten an image with the Crop Tool. I cover more ways to straighten an image in a separate tutorial.
How to crop images non-destructively
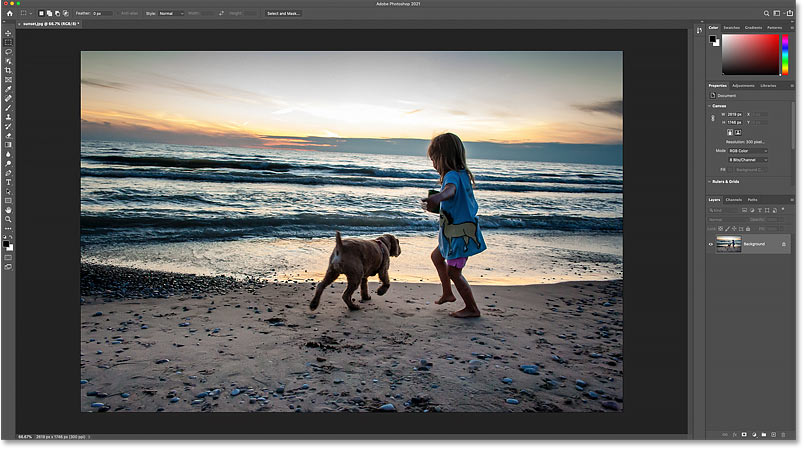
Finally, let’s switch over to a third image so we can look at a great feature of the Crop Tool that lets us crop our images non-destructively. I’ll use this image from Adobe Stock:

The original image. Photo credit: Adobe Stock.
Again, I’ll select the Crop Tool from the toolbar:

Selecting the Crop Tool.
In the Options Bar, I’ll choose the 8 x 10 aspect ratio preset:

Choosing the 8 x 10 preset.
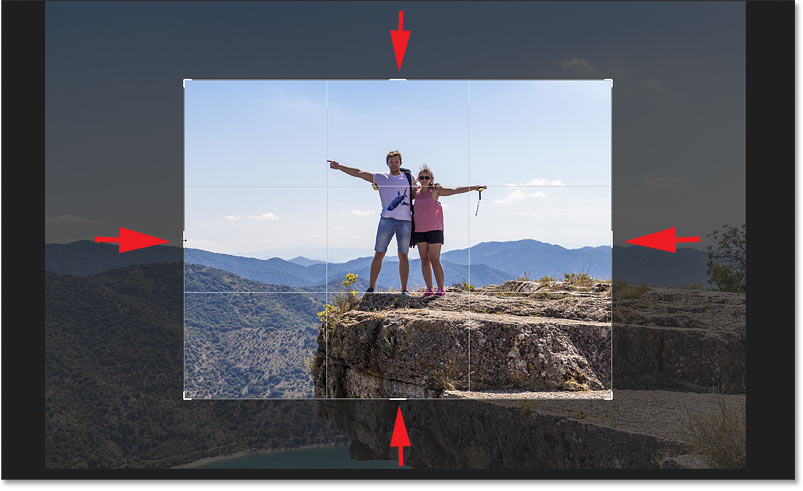
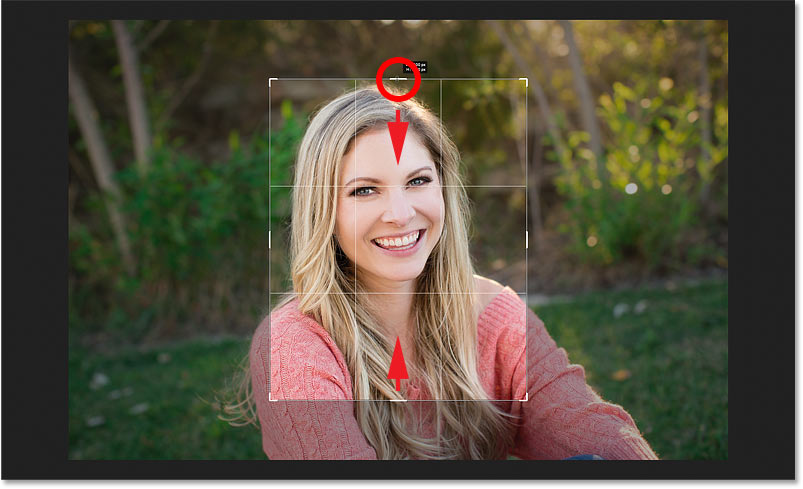
And then I’ll resize my crop border by dragging the top handle downward. I’ll hold Alt (Win) / Option (Mac) as I drag to resize the border from its center:

Resizing the crop border.
To crop the image, I’ll press Enter (Win) / Return (Mac) on my keyboard:

The initial 8 x 10 crop.
Deleting the cropped pixels
So far, so good. But now that I’ve cropped the image, what if I want to change the crop? For example, let’s say I want to change its orientation from portrait to landscape.
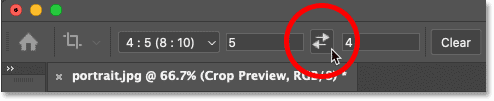
I’ll go up to the Options Bar and I’ll swap the aspect ratio by clicking the swap icon:

Swapping the width and height of the aspect ratio.
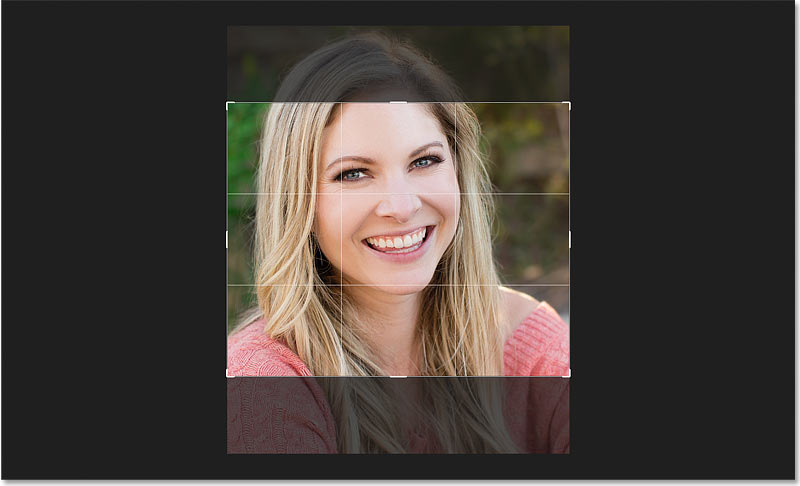
And Photoshop again places the crop border around the image:

Swapping the width and height of the aspect ratio.
I don’t want the image to be cropped in so close, so I’ll drag the handles outward to bring back more of the background:

Resizing the border after the initial crop.
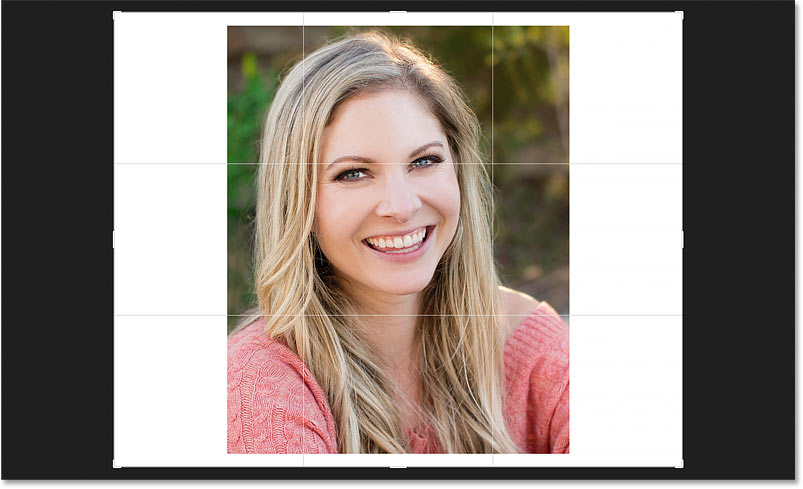
But when I release my mouse button, instead of seeing more of the image, Photoshop fills the surrounding area with white:

The area around the original crop is filled with white.
The reason is that when I made my original crop, Photoshop deleted the surrounding pixels. So now that those areas are missing, Photoshop is filling them with my current Background color, which by default is white.
The current Foreground and Background colors are found in the toolbar. The Background color is the bottom right swatch:

The toolbar showing the current Background color.
The Delete Cropped Pixels option
And the reason that Photoshop deleted those pixels is because the Delete Cropped Pixels option in the Options Bar was turned on, which it is by default:
![]()
The Delete Cropped Pixels option.
Canceling the crop and reverting the image
Let’s look at a better way to work. I’ll cancel the crop by clicking the Cancel button in the Options Bar:

Clicking the Cancel button.
And then I’ll revert the image back to its original size by going up to the File menu and choosing Revert:

Going to File > Revert.
This restores all of those missing pixels:

The image has been restored.
I’ll swap the aspect ratio back to Portrait mode:

Swapping the aspect ratio from Landscape to Portrait.
And then I’ll drag the handles to resize the border, just like I did before:

Resizing the crop border.
Turning “Delete Cropped Pixels” off
But this time, before I actually crop the image, I’ll turn the Delete Cropped Pixels option off by deselecting it:
![]()
Unchecking the Delete Cropped Pixels option.
Then I’ll accept the crop by pressing Enter (Win) / Return (Mac). And so far, everything looks the same as it did before:

Cropping the image again as an 8 x 10 portrait.
But watch what happens if I try to resize the crop. I’ll swap the aspect ratio back to Landscape mode:

Swapping the aspect ratio from Portrait to Landscape orientation.
And as soon I as do, we see something very different. The entire image reappears, as if it was never cropped at all. That’s because when Delete Cropped Pixels is turned off, Photoshop simply hides the cropped area. No pixels are ever deleted:

All of the original pixels are still intact, even after cropping the image.
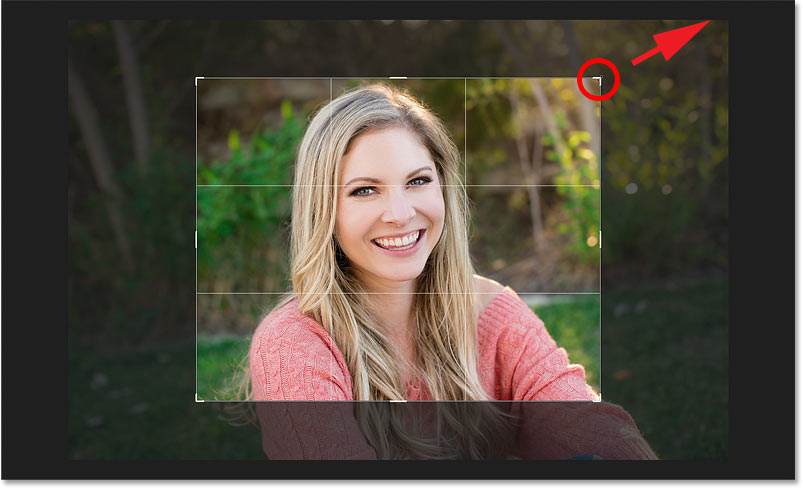
I’ll press and hold Alt (Win) / Option (Mac) as I drag a corner handle outward to resize the border to include more of the image:

Resizing the crop border.
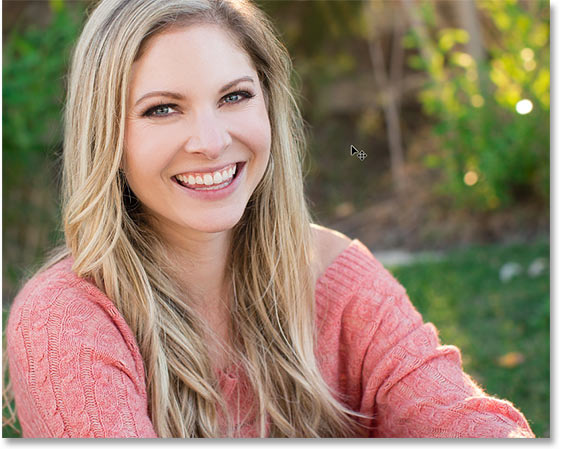
And then I’ll accept the crop by pressing Enter (Win) / Return (Mac) on my keyboard.
So by turning off Delete Cropped Pixels, I was able to crop the image, adjust the crop border, and then crop the image again without losing a single pixel:

The photo has been cropped non-destructively.
Repositioning the image inside the crop
Since Photoshop is just hiding the cropped area, another benefit of cropping non-destructively is that we can actually move and reposition the image even after we’ve cropped it.
Select the Move Tool from the toolbar:

Selecting the Move Tool
And then click and drag on the image to move it around until you’re happy with the composition.
Here I’ve moved my subject more towards the left:

Repositioning the image inside the crop.
Restoring the entire image
And finally, if you cropped your image with Delete Cropped Pixels turned off, you can restore the entire image at any time by going up to the Image menu and choosing Reveal All:

Going to Image > Reveal All.
Again because Photoshop was only hiding the cropped area, the entire image is instantly restored:

The entire image returns.
And there we have it! In this lesson, we took our first look at how to straighten images using the Crop Tool. In the next lesson in this series, I show you an even better way to rotate and straighten images!
Or check out any of the other lessons in this chapter:
For more chapters and for our latest tutorials, visit our Photoshop Basics section!
Source: PhotoshopEssentials