
Learn how to extend images with fewer steps using Generative Expand, a new streamlined version of Generative Fill that’s now available in the Photoshop beta! This step-by-step tutorial shows you how to use it.

Download PDF: Extend Images Faster with Generative Fill
Written by Steve Patterson.
If you’ve been using Generative Fill to extend images but wish there were fewer steps, you’re in luck!
Generative Expand, now available in the Photoshop beta, is a streamlined version of Generative Fill that’s dedicated to extending or expanding images.
Generative Expand uses the same AI technology (Adobe Firefly) as Generative Fill to add new content around your image that blends seamlessly with the original photo. But the advantage with Generative Expand is that it’s built directly into the Crop Tool so you can extend the canvas and the image all at once. Let’s see how it works.
Which version of Photoshop do I need?
For now, Generative Expand and Generative Fill are available only in the Photoshop beta. Check out my tutorial on how to download the Photoshop beta if you don’t have it.
Or use the Creative Cloud Desktop app to make sure that your copy of the beta is up to date. Generative Expand was added to the Photoshop beta in version 25.0 (released in July 2023).
Let’s get started!
How to extend an image with Generative Expand
Here’s how to extend your image using the new Generative Expand feature in Photoshop.
I’ll use this image from Adobe Stock but you can follow along with your own photo.

The first image.
See Also:
Step 1: Select the Crop Tool
Generative Expand is a new option for the Crop Tool.
So select the Crop Tool from the toolbar.

Selecting the Crop Tool.
Where to find new Generative Expand option
In the Options Bar, click the Fill drop down box.

Clicking the Fill option.
Here you’ll find the first of two places where the new Generative Expand option appears.

The new Generative Expand option in the Fill drop-down box.
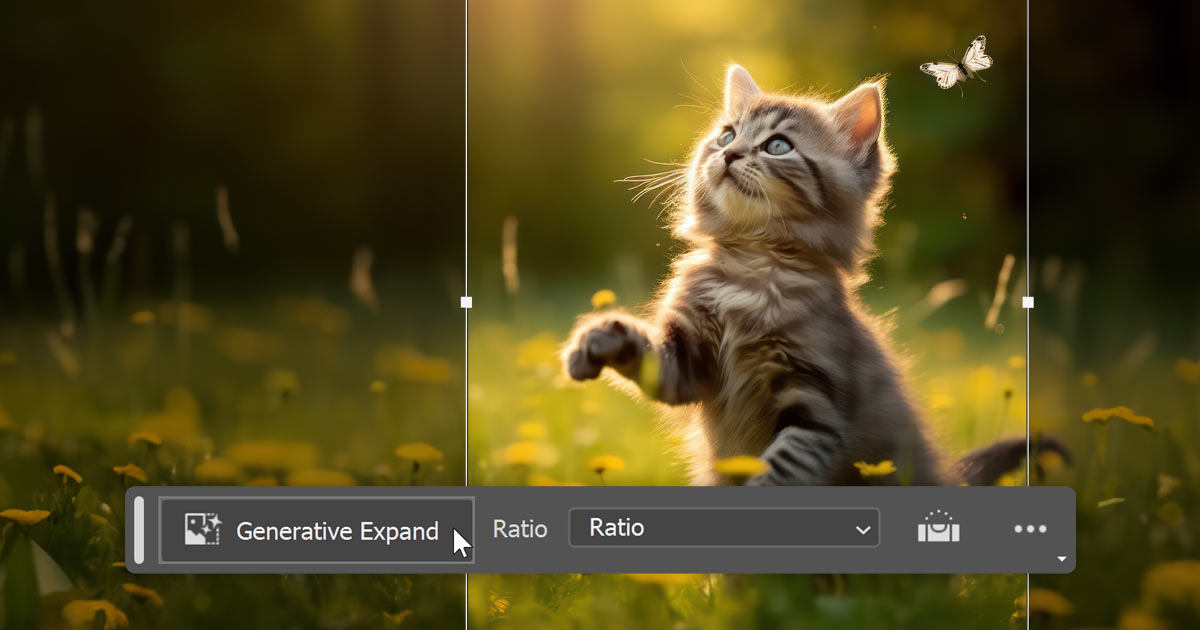
You’ll also find a new Generative Expand button in the Contextual Task Bar when the Crop Tool is active.

The new Generative Expand button in the Contextual Task Bar.
I recommend leaving the Fill option in the Options Bar set to Background (default). That way the Crop Tool will continue to behave as the traditional Crop Tool which is probably what you’ll use it for the most.
And when you want to extend an image, use the Generative Expand button in the Contextual Task Bar, as we’ll do in a moment.

Leaving the Fill option at the Crop Tool’s default setting.
Step 2: Extend the canvas
Before we can extend the image, we first need to extend the canvas to add space for the new image detail.
To freely extend the canvas without being locked into a specific aspect ratio, make sure that:
- the Aspect Ratio in the Options Bar is set to Ratio, and
- the Width and Height boxes next to it are both empty.

The default Aspect Ratio settings.
Then drag any of the crop border handles outward to extend the canvas.
Here I’m dragging out the right side. Release your mouse button and the new space is filled with white (the default Background color).

Extending the right side of the canvas.
To extend the opposite side at the same time, hold the Alt key on a Windows PC or the Option key on a Mac as you drag.

Extending both sides of the canvas at once.
Or to extend the canvas to a specific aspect ratio, either:
- enter a custom ratio into the Width and Height boxes, or
- choose a preset from the Aspect Ratio drop down box.
For example, I want to expand my photo into a 4 x 6 landscape image. So I’ll select the 2 : 3 (4 : 6) preset.

Choosing an aspect ratio preset.
But this sets my crop border to portrait orientation, which is not what I want.

The crop border in portrait orientation.
So to switch the crop border to landscape orientation, I’ll click the swap icon between the Width and Height boxes.

Clicking the swap icon.
And now I can drag out the extra canvas on the sides.

Extending the canvas using the preset aspect ratio.
Step 3: Reposition the image on the canvas (optional)
Before expanding the image, you can drag your photo to reposition it on the canvas.
For example, I want to move the kitten off-center. But instead of using the default Rule of Thirds grid to help with the composition, I like to try the Golden Ratio which can give it a more natural look.
So in the Options Bar, I’ll click the Grid Overlay icon.

Opening the Grid options.
And I’ll choose Golden Ratio.

Choosing the Golden Ratio grid overlay.
Then I’ll drag the image over to the right to line up the kitten with the right vertical grid line.
And now that my canvas is added and my subject is in place, I’m ready to expand the image.

Repositioning the original photo on the canvas using the Golden Ratio.
Step 4: Click the Generative Expand button
Here’s the advantage that Generative Expand has over Generative Fill.
At this point, if we were extending the image using Generative Fill, we would need to:
- accept the crop to exit the Crop Tool
- switch to the Rectangular Marquee Tool
- drag a selection outline around the new canvas, and
- make sure to include some of the image in the selection.
But with Generative Expand, we skip all that because everything is done using the Crop Tool. So same result but fewer steps!
With your crop border still active, click Generative Expand in the Contextual Task Bar.
Note that if the Fill option in the Options Bar is set to Generative Expand, you can skip to the next step because Generative Expand is already selected.

Clicking Generative Expand in the Contextual Task Bar.
Step 5: Leave the prompt box empty and click Generate
A prompt box appears where we can type a description of what we want to fill the new canvas area with, just like we would see if we were using Generative Fill.

The prompt box.
But when you just want Photoshop to fill the area with content that matches the rest of the photo, leave the prompt box empty and click the Generate button.

Leaving the prompt box empty and clicking Generate.
Photoshop needs to send the file over the internet to Adobe’s servers where the AI content is generated, and a progress bar appears while you wait. In my experience it takes 10-15 seconds.

The progress bar.
The added canvas area is then filled with AI-generated content that matches the original photo.
And in my case, it looks great. Generative Expand added more grass and flowers in the foreground, more trees in the background, and even extended the kitten’s tail. Plus it matched the original light source and depth of field.

The initial Generative Expand result.
Step 6: Try the other variations or generate more
In the Layers panel, the AI-generated content appears on a new Generative Expand layer which keeps it separate from the original photo.

The Generative Expand layer.
And in the Properties panel, you’ll find three variations of the AI-generated content to choose from.
Click on each thumbnail to try them out and choose the one you like best.

The variation thumbnails in the Properties panel.
Or a faster way to cycle through the variations is to use the left and right arrows in the Contextual Task Bar.

Using the arrows to move through the variations.
If you don’t like any of the initial results, click the Generate button in the Properties panel or the Contextual Task Bar to generate more.

Generating more variations.
You’ll get three new variations each time you click the button. The new variations appear above the previous ones.
I’ll try the one in the middle.

Trying one of the new variations.
I like this result the best.

The final Generative Expand result.
Using Generative Expand with a prompt
When extending an image, we usually leave the prompt box empty so Photoshop fills the added space with new content that matches the original photo. But if you want to fill the area with something specific, you can type a description of what you want into the prompt box.
For example, with this image, I want to extend the bottom and right sides.

The second image.
So with the Crop Tool selected and my aspect ratio still set to 4 x 6, I’ll drag the crop border’s bottom right corner handle outward to extend the canvas.

Extending the canvas on the bottom and right.
If I leave the prompt box empty and just click Generate:

Clicking Generate without entering a prompt.
I get a result like this, which blends nicely with the original photo, but is more of the same
.

The Generative Expand result without a prompt.
But if I enter a prompt, like reflective water
, and then click Generate:

Entering a prompt before clicking Generate.
I get a completely different result, with my subjects and the forest reflected in the water.

The Generative Expand result using a prompt.
And there we have it! While you can still use Generative Fill to extend an image, you’ll get the same results in fewer steps using the new Generative Expand, now available in the latest Photoshop beta.
Related tutorials:
Don’t forget, all of my Photoshop tutorials are now available to download as PDFs!
Source: PhotoshopEssentials