
Need to add more than one stroke around your text in Photoshop but not happy with the results using layer effects? Here’s a better way to add multiple strokes that keeps the roundness of the letters no matter how many strokes you add! A step-by-step tutorial.

Download the PDF: A Better Way To Add Multiple Strokes To Text
Written by Steve Patterson.
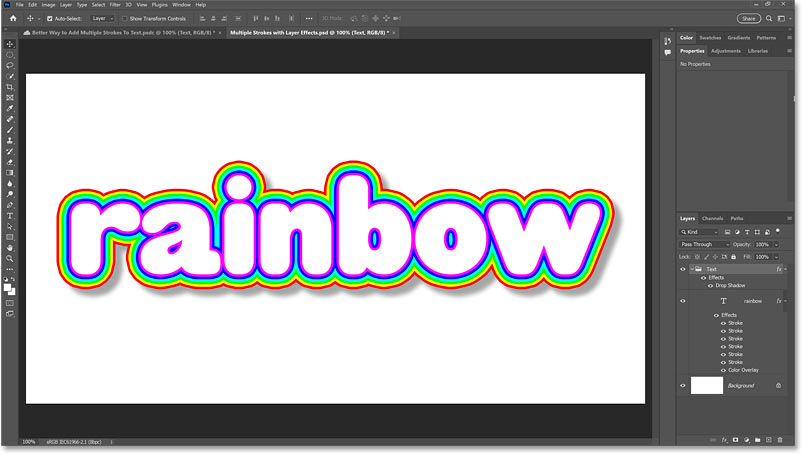
In a previous tutorial, we learned how to add multiple strokes around text using Photoshop’s layer effects. And we used them to create these rainbow color strokes.

Multiple strokes around text using layer effects.
In the Layers panel, we see that I used a total of six strokes, all listed as effects under the type layer. Each stroke is set to a different color and size.

The Layers panel showing the six strokes used in the effect.
The problem with adding strokes using layer effects
But while layer effects made it easy to add the strokes, there’s a problem.
If we look closely, notice how the letters have rounded edges and corners. But as the strokes extend further out from the text, they start to lose that roundness. And by the time we get to the outer stroke, the roundness has completely flattened into straight lines.

The strokes lose their roundness as they move further out from the letters.
A better way using shape layers
Unfortunately, that’s just the way layer effects work and there’s nothing we can do about it.
Unless of course, we can think of a different way to add multiple strokes, one that does not use layer effects. And that’s exactly what we’ll do in this tutorial. I’ll show you how we can create the exact same multiple stroke effect using shape layers which will keep the roundness of the letters intact no matter how many strokes we add.

The strokes remain just as rounded as the letters.
Which version of Photoshop do I need?
I’m using Photoshop 2023 but any recent version will work. You can get the latest Photoshop version here.
Let’s get started!
The document setup
I’m starting with just my text in front of the white background. The font I’m using is HWT Gothic Round which I installed from Adobe Fonts. And I have my type color set to black for now so I can see it in front of the background.

The original Photoshop document.
Related tutorial: How to place multiple images in text
Step 1: Convert the text into a shape
In the Layers panel, we see my type layer above the Background layer.
The first thing we need to do is convert the type into a shape. So make sure your type layer is selected.

Selecting the type layer in the Layers panel.
Then go up to the Type menu in the Menu Bar and choose Convert to Shape.

Choosing Convert to Shape from the Type menu.
If you still have your Type Tool active, you’ll see a path outline and handles around the letters.

A path outline and handles appear around the text.
And back in the Layers panel, we see that the type layer is now a shape layer, indicated by the icon in the lower right of the thumbnail.

The type layer is now a shape layer.
Video: A better way to add multiple strokes to text
Step 2: Select the Path Selection Tool
In the toolbar, select the Path Selection Tool which is directly below the Type Tool.

Choosing the Path Selection Tool.
Then to hide the path outline and handles around the text, click anywhere on the background.

Hiding the path outlines by clicking on the background.
Step 3: Choose a stroke color and size
With the Path Selection Tool active, we have access to the Shape options in the Options Bar, including options for the Fill color and Stroke.
I’ll leave the Fill color set to black for now, again so I can see the text in front of the white background. But I will come back and change the Fill color later after the strokes are added.

Leaving the Fill color for the shape set to black (for now).
To choose a color for the stroke, click the Stroke color swatch.

Clicking the Stroke color swatch.
Then click the Custom Color icon on the right to open the Color Picker.
![]()
Clicking the Custom Color icon.
You can use any colors you like. But I’m going to add the same rainbow color strokes that I used when we created this effect using layer effects. And the first color I need is magenta.
So I’ll set the R (Red) value to 255, the G (Green) value to 0 and the B (Blue) value to 255. Click OK when you’re done to close the Color Picker.

Entering the R, G and B values for magenta in the Color Picker.
To close the Stroke Color options box in the Options Bar, click anywhere on the background.
Then enter a width for the stroke in the Size box. I’ll enter 12 pixels (px). It’s very important that you remember this initial value because we’ll be adding it to each new stroke we add around the text. So in my case, I’ll remember 12
.

Enter a size for the first stroke and remember this value.
Step 4: Set the stroke alignment to Outside
Next, we want the stroke to appear around the outside of the letters. So click the Stroke Options box.

Opening the Stroke Options.
Then set the Align option to Outside (the bottom of the three icons).

Setting the stroke alignment to Outside.
If you can’t remember what these icons mean, just click More Options.

Clicking the More Options button.
This shows you what are mostly the same options but with the name of each option included with the icons. So here again I’m setting Align to Outside.

Seeing the names makes it easier.
Click OK to close the More Options box. Then click anywhere on the background to close the Stroke Options box.
And we now have our first stroke around the text. So far so good.

The initial stroke appears around the letters.
Step 5: Duplicate the shape layer
So how do we add more strokes? Well, we can’t add a second stroke to the same shape layer. At least, not without using layer effects which we don’t want to do.
But what we can do is make a copy of the shape layer by dragging it down onto the New Layer icon in the Layers panel.

Duplicating the shape layer.
And now we have a second shape layer with its own stroke that we can adjust.

The copy appears above the original.
Step 6: Select the bottom shape layer
For this effect to work, we always want to be adjusting the stroke for the bottom shape.
So click on the bottom shape layer to select it.

Making the bottom shape layer active.
Step 7: Change the stroke color and size
Then back in the Options Bar, choose a new color for this second stroke by clicking the Stroke color swatch.

Clicking the Stroke color swatch.
And click the Custom Color icon to open the Color Picker.

Clicking the Custom Color icon.
This time, because I’m creating rainbow color strokes, I need my second stroke to be blue.
So I’ll change the R value to 0, and I’ll leave G at 0 and B at 255. Then I’ll click OK to close the Color Picker, and I’ll click anywhere on the background to close the stroke color options box.

Entering the R, G and B values for blue in the Color Picker.
And here’s the trick to making the second stroke visible. Right now my second stroke is hiding behind the first one. That’s because its layer in the Layers panel is below the original shape layer, and both strokes are set to the same size.
To make the second stroke visible, we need its size to be larger than the original stroke above it. And since we want both strokes to look like they are the exact same width, we need to add the size of the original stroke to the size of the new stroke.
So since my original stroke was 12 pixels wide, I’ll add 12 to the current size, which gives me 24 pixels. Press Enter, or Return on a Mac, to accept it.
![]()
Adding the size of the initial stroke to the size of the new stroke.
And now the second stroke appears around the original stroke. Again if you are seeing a blue path outline around the letters, just click anywhere on the background to hide it.

The second stroke appears around the text.
Step 8: Duplicate the bottom shape layer
Let’s add a third stroke. And the steps are exactly the same.
In the Layers panel, duplicate the bottom shape layer by dragging it down onto the New Layer icon.

Making a copy of the shape layer.
Step 9: Select the bottom shape layer
Then because we always want to be working on the bottom shape, click the bottom shape layer to make it active.

Selecting the shape layer on the bottom.
Step 10: Change the stroke color and size
In the Options Bar, click the Stroke color swatch.

Clicking the Stroke color swatch.
Then click the Custom Color icon to open the Color Picker and choose a new color.
![]()
Opening the Color Picker.
The next color I need for my rainbow color effect is cyan. So I’ll leave R set to 0 but I’ll change G to 255 and I’ll leave B at 255.
Then I’ll click OK. And I’ll press Enter, or Return on a Mac, to close the Stroke Color options.

Entering the R, G and B values for cyan.
To make the new stroke visible, again we need to add the size of the original stroke to the size of the new stroke. So 24 + 12 means my new stroke needs to be 36 pixels wide.
![]()
Adding the size of the initial stroke to the size of the new stroke.
I’ll press Enter or Return to accept it, and now my third stroke appears around the text.

The third stroke appears around the letters.
Step 11: Repeat steps 8 through 10 to add more strokes
At this point, adding more strokes is just a matter of repeating Steps 8, 9 and 10.
- In the Layers panel, drag the bottom shape layer onto the New Layer icon to duplicate it.
- Click on the bottom shape layer to select it.
- Then in the Options Bar, choose a new stroke color from the Color Picker and add the size of the original stroke to the size of the new stroke.
I’ll add three more strokes to complete my rainbow color effect, for a total of six.
- For the fourth stroke, I’ll choose green in the Color Picker (R = 0, G = 255, B = 0) and I’ll set the stroke size to 48 pixels (the previous 36 plus the original 12).
- For the fifth stroke, I’ll choose yellow (R = 255, G = 255, B = 0) and I’ll set the stroke size to 60 pixels (the previous 48 plus the original 12).
- And for the sixth and final stroke, I’ll choose red in the Color Picker (R = 255, G and B = 0), and I’ll set the size to 72 pixels (the previous 60 plus the original 12).
And now I have six strokes around my text.

All six strokes have been added around the text.
In the Layers panel, we see all six shape layers, each set to a different stroke color and size.

Six shape layers, one for each stroke.
Step 12: Change the fill color of the original shape layer
Now that the strokes are added, I want to change the color of the text from black to white. And I can do that by double-clicking on the thumbnail for the top shape layer in the Layers panel.

Double-clicking on the top shape layer’s thumbnail.
This takes me directly to the Color Picker so I can change the shape’s Fill color. I’ll choose white and then I’ll click OK.

Choosing white from the Color Picker.
I’ll hide that blue path outline around the letters by clicking on the background. And now my original text is white.

The result after changing the color of the text.
The strokes keep the roundness of the letters
At this point, I have the same number of strokes around the text as I did when I created this effect using layer effects.
But there is one big difference.
Here again is the result using layer effects. Notice how the edges of the strokes flatten out even though the letters are rounded (ignore the drop shadow for now because we’ll add it in a moment).

Layer effects did not retain the roundness of the letter shapes.
But by using shape layers, no matter how many strokes we add, the strokes appear just as smooth and round as the text itself.

Shape layers kept the roundness intact.
Step 13: Place the shape layers into a layer group
Next we’ll place all of our shape layers into a layer group. Not only will it keep your Layers panel organized but it will make it easy to add a drop shadow to the effect.
Since I currently have the top shape layer selected, I’ll hold the Shift key on my keyboard and click on the bottom shape layer. This selects all of the shape layers at once.

Select the top shape layer, then hold Shift and click on the bottom shape layer.
Then click the Layers panel menu icon:
![]()
Clicking the menu icon.
And choose New Group from Layers.

Choosing New Group from Layers.
I’ll name the group Text
and click OK.

Naming the new layer group.
And now the entire effect is inside the group. You can twirl the group open and closed to view the layers inside it.

All of the shape layers are inside the group.
Step 14: Add a drop shadow to the group
Let’s finish up by adding a drop shadow behind the text and the strokes. We’ll add it directly to the group itself.
With the layer group selected, click the fx icon at the bottom of the Layers panel.
![]()
Clicking the fx icon.
Then choose Drop Shadow.

Adding a Drop Shadow layer effect.
This opens the Layer Style dialog box set to the Drop Shadow options.
I’ll set the Angle of the shadow to 135 degrees, the Distance to 50 pixels and the Size (which controls the edge softness) to 25 pixels.
When you’re done, click OK to close the Layer Style dialog box.

The Drop Shadow options.
In the Layers panel, the drop shadow appears listed as an effect below the layer group.

The shadow is applied to the group itself.
And here, with the shadow added behind the text and the strokes, is my final effect.

The final multi-stroke text effect with smooth, rounded strokes.
And there we have it! That’s a better way to add multiple strokes around text using shape layers in Photoshop.
Related tutorials:
Don’t forget, all of my Photoshop tutorials are now available to download as PDFs!
Source: PhotoshopEssentials
