Are you looking for a way to convert your Figma design into a WordPress theme or page?
Figma is a cloud-based design tool that allows you to create an attractive user interface for your website. It lets you quickly test ideas through prototyping and also supports real-time collaboration. By converting these designs to WordPress, you can make your website more visually appealing for users.
In this article, we will show you how to easily convert Figma to WordPress, step by step.

Why Convert Figma to WordPress?
Figma lets you create beautiful layouts for your website and offers amazing tools like animation effects, prototyping, vector editing, and more.
If you have a WordPress website, then using this tool to create a layout for your site will allow multiple designers and developers to work on the same Figma file. This can improve collaboration and reduce the need for back-and-forth emails.
Plus, you can create interactive mockups of your blog to test user flows and get feedback before your site goes into development.
You can also use Figma’s advanced tools like grids, guides, layers, and auto layouts to create visually appealing pages and templates including:
- Landing pages
- Homepage, blog page, or product pages
- An entire theme
- Mobile website layouts
- Dashboards and user interfaces
- Email templates and newsletters
However, keep in mind that Figma does not integrate with WordPress by default, so you will need to use a conversion tool. That being said, let’s see how to easily create a Figma design and convert it to WordPress, step by step:
Step 1: Create a Figma Account
To design a page with Figma, you will first need to create an account on the website.
To do that, visit the Figma website and click the ‘Get started for free’ button in the top right corner of the screen.

This will open a new tab in your window, where you must provide your email address and password.
After that, click the ‘Create Account’ button.

Once you do that, you will be sent a verification email.
Simply open this email from your inbox and click the ‘Verify email’ button.

You will now be taken to the Figma website, where you will be asked for your name.
After that, you must provide some details on how you plan to use the tool and then click the ‘Continue’ button at the bottom.
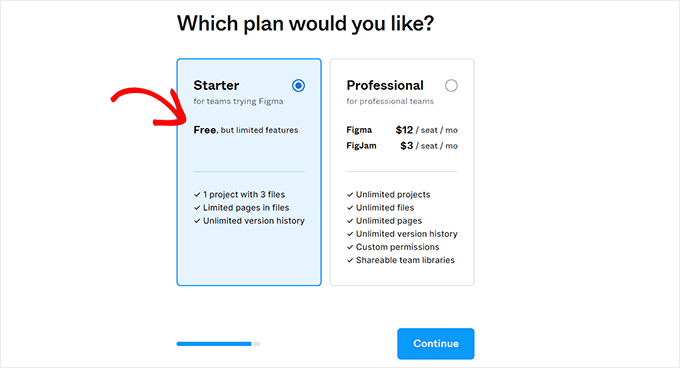
You will then be asked to choose a pricing plan. You can select the ‘Starter’ plan, which is free, and click the ‘Continue’ button.

Step 2: Design a Page on Figma
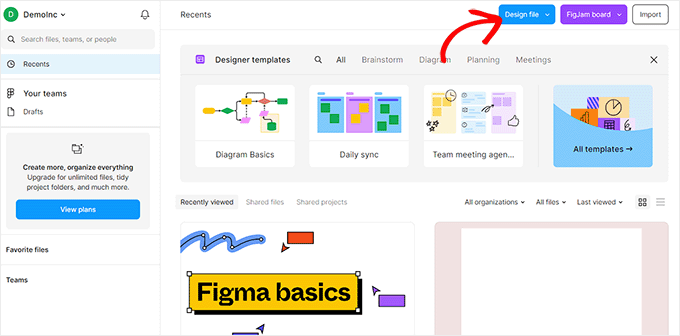
You will now be directed to your Figma dashboard
Once you are there, go ahead and click the ‘Design File’ button at the top right corner to create a Figma page.

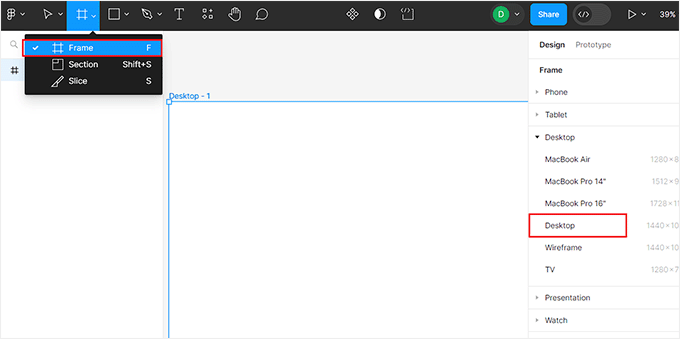
The Figma builder will now open up on your screen. Here, you have to select the ‘Frame’ option from the top.
This will open a list of design frames in the right column, where you must select the ‘Desktop’ option. This is because the plugin we will use to convert Figma to WordPress currently only supports the desktop canvas.

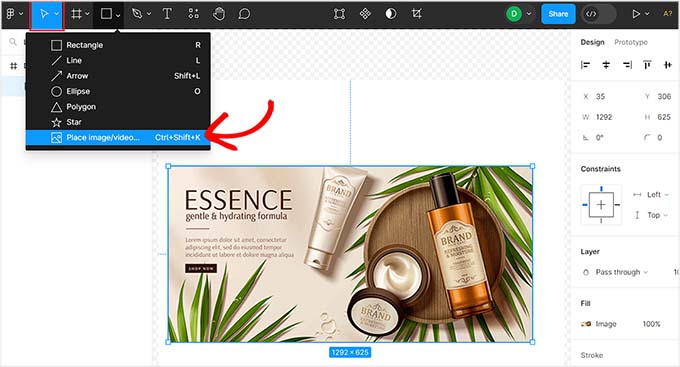
Next, you can add images to the canvas by clicking on the square icon at the top and choosing the ‘Place image/video’ option.
This will open your computer folder, where you can upload an image or video of your choice.

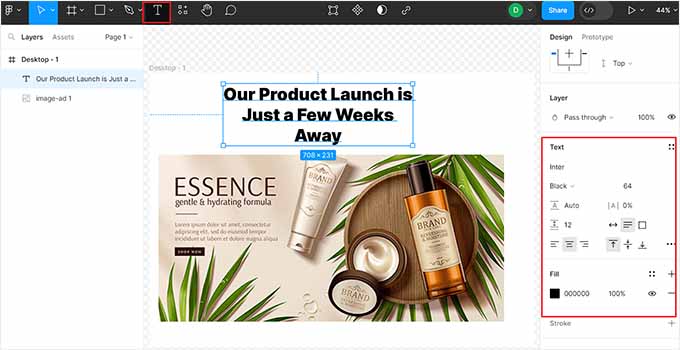
You can also add text to your page by clicking on the ‘T’ icon at the top of the screen.
Once you do that, you can adjust the text size, alignment, font, and spacing from the settings in the right column.

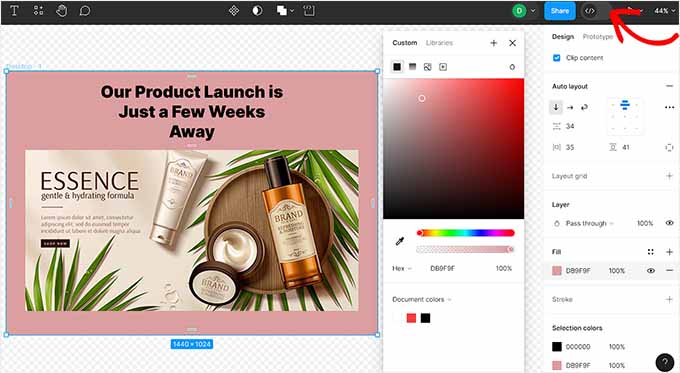
You can also use free style tools like ‘Pen’ and ‘Pencil’ from the top, add feedback questions, create more layers and pages, change the background color, and much more.
If you are a developer and want to add CSS code to the page, then you can also do that by switching to ‘Dev Mode’ using the toggle in the top right corner of the screen.

Step 3: Copy the Figma Page’s API Key
Once you are satisfied with your Figma page’s customization, it is time to get its API key. This key will allow the plugin to embed the Figma page in WordPress.
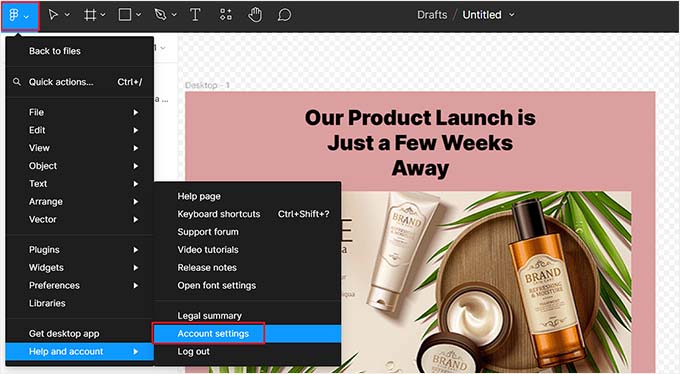
To do this, click on the ‘Figma’ icon in the top left corner of the screen. This will open a menu prompt, where you must select the Help and account » Account Settings option.

A new prompt will now open up on the screen.
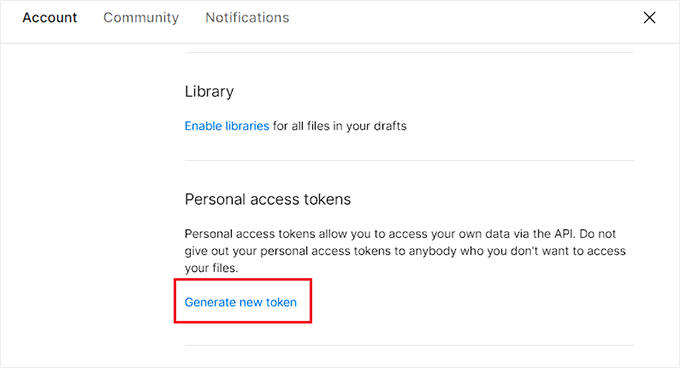
From here, scroll down to the ‘Personal access tokens’ section and click the ‘Generate new token’ link.

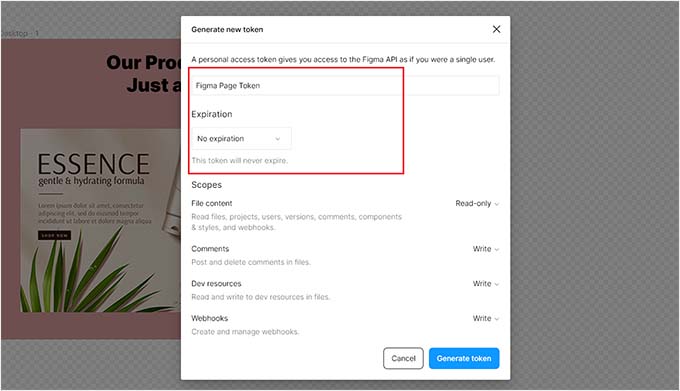
This will open some new settings, where you must provide a name and expiration date for the token that you are creating. We recommend selecting the ‘No Expiration’ option for the token if you don’t want the Figma page to disappear from your website after a specific time period.
After that, you can set all the scopes except for File Content to ‘Write’ and then click the ‘Generate token’ button.

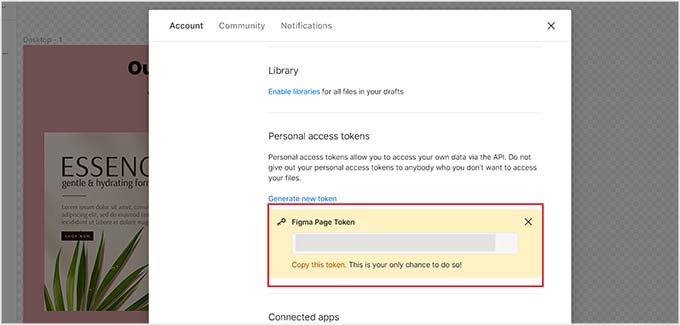
You will now be taken back to the ‘Personal access tokens’ section.
From here, you can copy the newly generated token and paste it into Notepad or another plain text editor.

Step 4: Convert Figma to WordPress
Once you have gotten the API key, it is now time to convert your Figma page to WordPress.
To do this, you must install and activate the Animation and Design Converter for Gutenberg Block plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
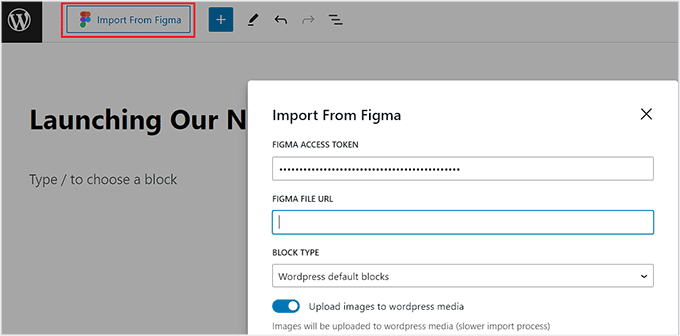
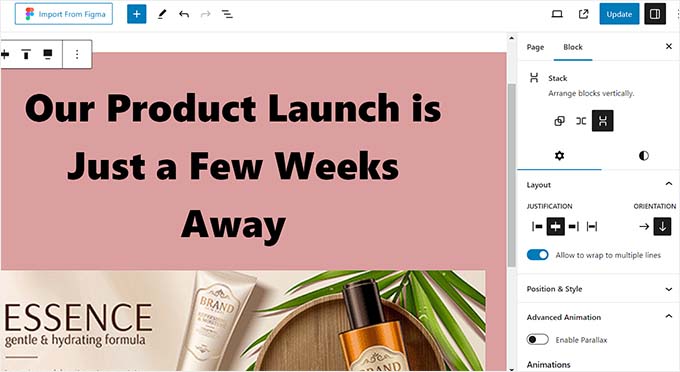
Upon activation, open up the page or post where you want to add the Figma page. Once you are there, simply click the ‘Import From Figma’ button at the top of the screen.
This will open a prompt, where you must paste the Figma page access token that you copied earlier.

After that, you have to add the Figma page URL into the ‘FIGMA FILE URL’ field.
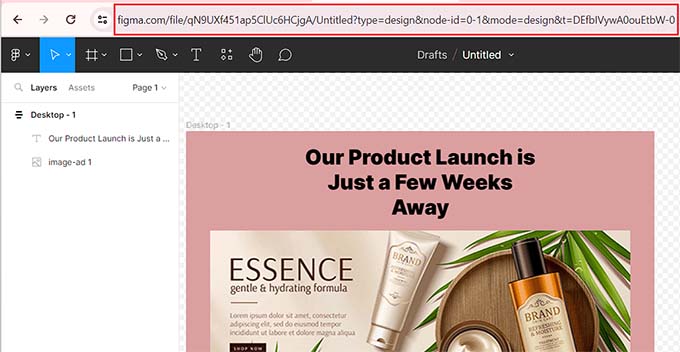
To get this URL, open your Figma file and copy the link in the browser tab. Keep in mind that the desktop frame should be selected before you copy the URL.

Upon pasting the link in WordPress, click the ‘Start Import’ button.
The plugin will then convert your Figma page into the Group block. You can now customize the block’s alignment, position, typography, and color from the block panel.

After that, click the ‘Publish’ or ‘Update’ button to store your settings.
This is how the converted Figma file looked on our demo website.

Alternative: Use Seahawk Media Services to Convert Figma to WordPress
If you have created your entire website using Figma, then the above method will not be suitable because the plugin only works with the desktop frame.
Plus, the plugin may have trouble transferring complex designs accurately because Figma focuses on design only while WordPress requires coding for dynamic content and functionality. This means that some of the elements that you have added in Figma may not work in WordPress.
That’s why we recommend using Seahawk Media services to convert Figma to WordPress because they consider all these factors during the conversion.
Seahawk Media is a premier WordPress services company that offers numerous services, including development, design, maintenance, migration, support, and more.
They are trusted by over 1000+ businesses and will perform a fully responsive, cleanly coded, SEO-ready, and pixel-perfect Figma to WordPress conversion for you.

All you will have to do is send your Figma files to the business.
After understanding your requirements, Seahawk will set an approximate timeline and convert your Figma files to a WordPress site in just a few days.

You can also use the company’s services for an SEO audit, content writing services, white label services, support, and hacked site repair.
Bonus: Use SeedProd to Build a Visually Appealing Website
If you feel like it’s too much to work to build pages with Figma and then convert them to WordPress, then you can use SeedProd instead.
It is the best WordPress theme builder and page builder on the market that it super easy to build custom themes and landing pages for your website using drag and drop.

SeedProd comes with a user-friendly drag-and-drop builder, 300+ premade templates, advanced WooCommerce blocks, and integrations with email marketing services.
You can easily drag and drop images, headings, videos, CTA, optin forms, giveaways, or paragraph blocks from the left column in the builder to create an attractive page.
Once you’ve done that, simply click on the block you added to open its settings in the left column. From here, you can insert dynamic text and change the font size, alignment, color, and more.

Finally, click the ‘Save’ and ‘Publish’ buttons at the top to store your settings and make your changes live. For detailed instructions, you can see our tutorial on how to create a landing page in WordPress.
For more information about the plugin in general, see our SeedProd review.
Frequently Asked Questions About Converting Figma to WordPress
Here are some questions frequently asked by our readers about Figma and WordPress.
Do Figma and WordPress work together?
By default, Figma and WordPress cannot directly integrate. However, you can use tools and plugins like UiChemy, pxCode, or Animation and Design Converter for Gutenberg Block to convert a Figma design to WordPress.
If this method is too complex for you, then you can simply hire a developer or dedicated company like Seahawk Media for this conversion.
Do I need to know coding to convert Figma to WordPress?
You don’t need to know coding to create and convert Figma designs to WordPress because you can easily do it with a plugin or hire a developer.
However, if you want to do it yourself without a plugin, then you must know HTML, CSS, and possibly PHP to hand-code your website. This is because some of the Figma design elements will need to be coded to provide functionality in WordPress.
For more details, see our guide on how to code a website.
Does converting from Figma to WordPress hurt SEO (Search Engine Optimization)?
If you convert a Figma design to WordPress, then your content or backlinks won’t be affected. However, Figma designs can negatively affect your website structure, page speed, and images.
That is why we recommend using Seahawk Media services for a Figma to WordPress conversion because they will make sure that your website is fully responsive, cleanly coded, and SEO-ready after the conversion.
We hope this article helped you learn how to convert Figma to WordPress. You may also want to see our beginner’s guide on how to outsource WordPress development and our top picks for the best places to get a custom logo for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Source: WPBeginner