Do you want to add a custom post status for your blog posts in WordPress?
Post statuses organize your articles based on where they are in the editorial workflow, such as ‘Drafts’, ‘Pending Review’, or ‘Published’. With the right statuses, you can easily manage your own posts or even blogs submitted by other authors.
In this article, we will show you how to add custom post statuses to blog posts in WordPress.

What Are Post Statuses in WordPress?
Post status allows users to add a workflow status to a blog post. For example, when you are writing a post, you will typically set the status to ‘Draft’. When you publish the post, the status changes to ‘Published’.
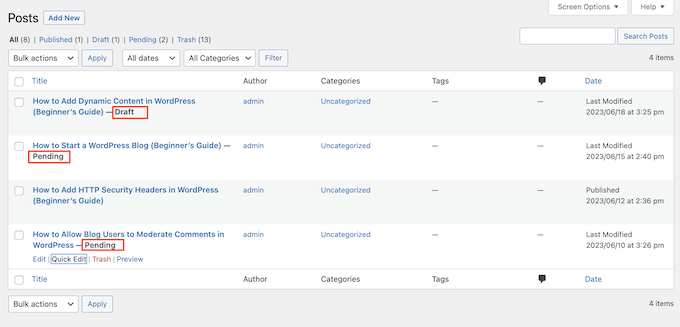
You can see the post status of all your blogs by going to Posts » All Posts in your WordPress admin dashboard.

By default, WordPress comes with the following post statuses:
- Draft. The post is saved but not yet published.
- Auto draft. As you write a new post, WordPress automatically saves a draft as a temporary revision. This allows you to easily undo changes in WordPress.
- Pending review. A post that’s complete and submitted for review but not yet published. Typically, ‘pending review’ posts need to be reviewed by an editor.
- Future. The post is scheduled to be published later.
- Private. A blog post that’s not visible to the public. By default, only admins and editors can see private posts created by other users.
- Trash. The post is in the trash.
- Inherit. Occasionally used when a post inherits the status of its parent page. This is most commonly used for post attachments such as images and videos.
Why Add Custom Post Status for Blog Posts in WordPress?
Sometimes, you may need to add your own custom statuses to WordPress. For example, if you accept guest posts on your WordPress blog, then you might create a ‘User Submitted’ status or a ‘Not suitable’ status for guest blogs that don’t quite fit your website.
This can help you manage all the posts on your WordPress website, even when you are working with dozens of bloggers.
Even if you are a solo blogger, you can use custom statuses to organize your own posts and ideas. For example, you might create a ‘Brainstorm’ status where you record all your ideas directly in the WordPress dashboard.
With that in mind, let’s see how you can add custom post status for blog posts in WordPress.
How to Add Custom Post Status for Blog Posts in WordPress
The easiest way to create custom post statuses in WordPress is by using PublishPress Planner. This free plugin allows you to create as many custom statuses as you want. You can also assign a color and icon to each status and then see this information in the PublishPress editorial calendar.
First, you will need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
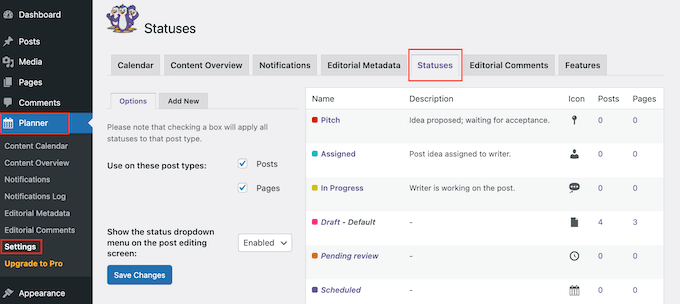
Upon activation, you need to go to Planner » Settings. Here, select the ‘Statuses’ tab to get started.

How to Configure the PublishPress Planner Plugin
First, there are a few settings you need to configure.
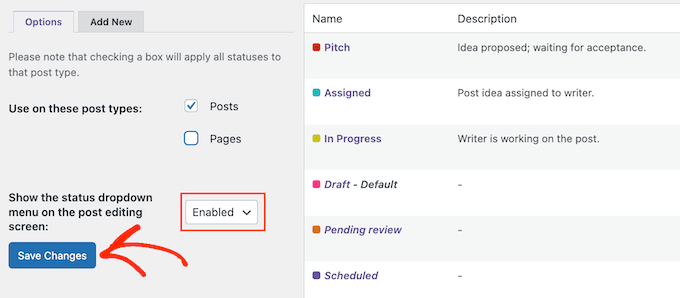
By default, PublishPress allows you to use the same statuses on pages and posts. However, you may want to use these custom post statuses on only pages or only posts.
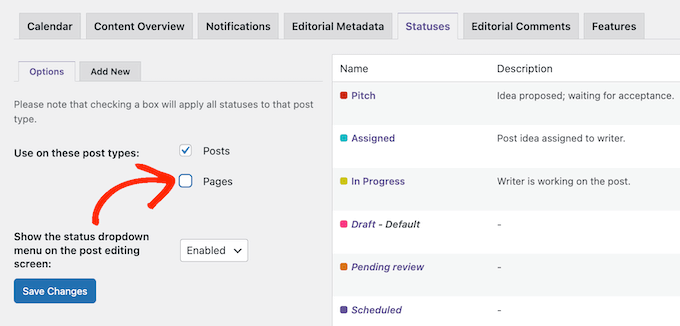
To make this change, simply uncheck the box next to ‘Pages’ or ‘Posts’.

If it isn’t already enabled, then you will need to open the ‘Show the status dropdown menu on the post editing screen’ dropdown. Then, select ‘Enabled’. This allows users to change the post status inside the WordPress block editor.
With that done, just click on ‘Save Changes.’

With that out of the way, you are ready to create some custom post statuses.
Customize the Default Post Status for Blog Posts
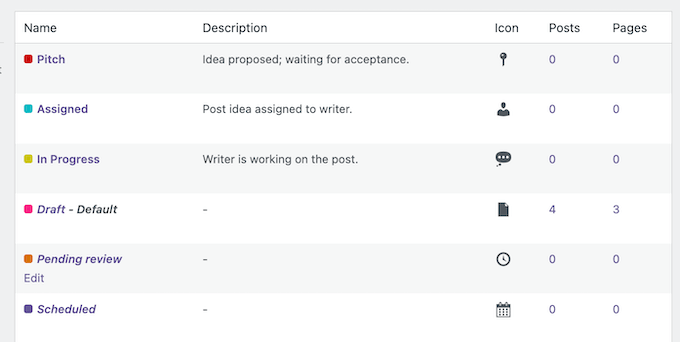
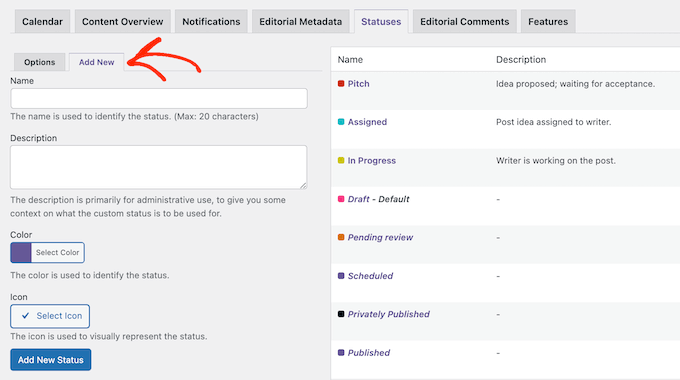
PublishPress Planner comes with a few built-in statuses that you can add to your WordPress blog posts.

These statuses already have colors and icons assigned.
PublishPress Planner shows this information in its content calendar, as you can see in the following image.

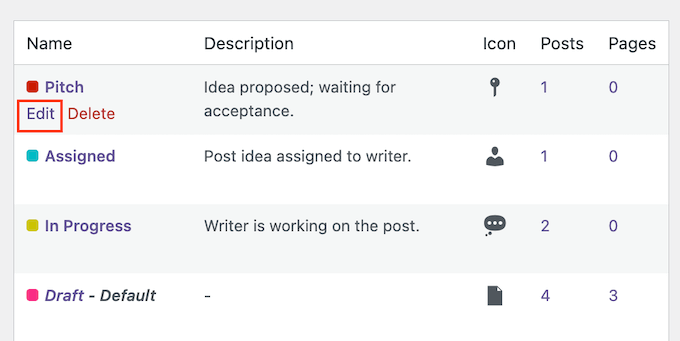
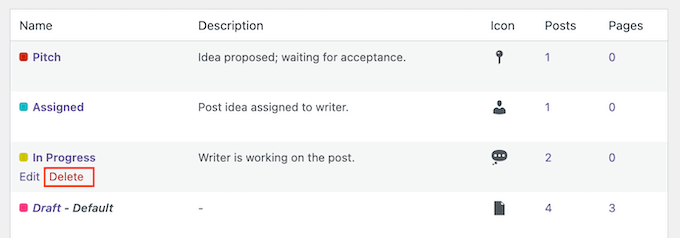
To edit any of these default statuses, simply hover your mouse over it.
Then, click on the ‘Edit’ link when it appears.

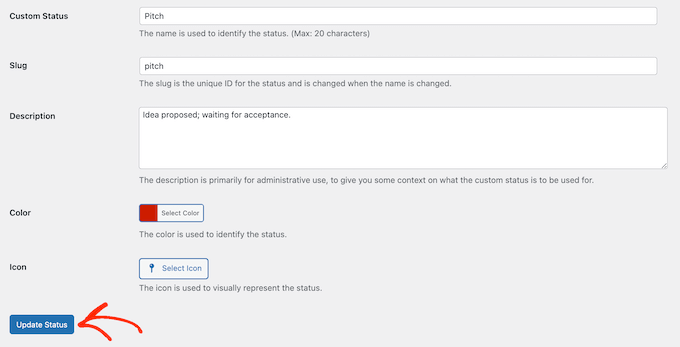
This opens an editor where you can change the status name, slug, icon, and color.
When you are happy with your changes, just click on the ‘Update Status’ button.

Do you want to delete a custom post status instead?
Simply hover over it and click ‘Delete’ when it appears.

Create Custom Post Statuses in WordPress
PublishPress also allows you to create your own custom statuses.
To get started, click on the ‘Add New’ tab.

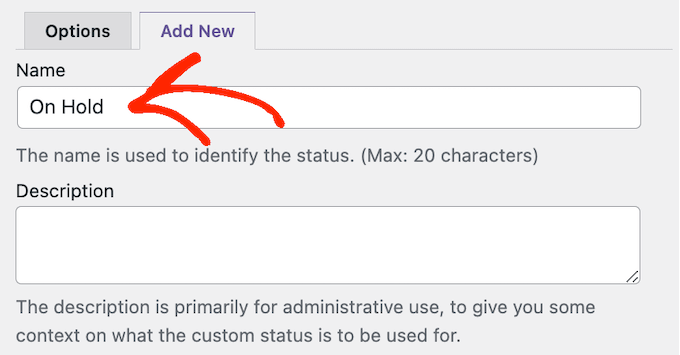
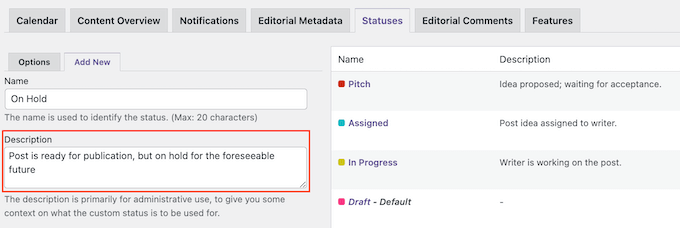
This opens a form where you can type in a name for the status.
This will appear in the page or post editor and also in the ‘Quick Edit’ menu, so it’s a good idea to use something descriptive. This is particularly important if you run a multi-author WordPress blog, as it will help other users understand how to use each status.
In this way, you can avoid confusion and improve the editorial workflow.

Next, you can type in a description, which will appear on the Planner » Content Calendar screen. If you are creating lots of new statuses, then the description can be a helpful reminder for yourself and other users.
If you share your WordPress dashboard with other writers and guest bloggers, then this can also be a good way to share more information about the new workflow.

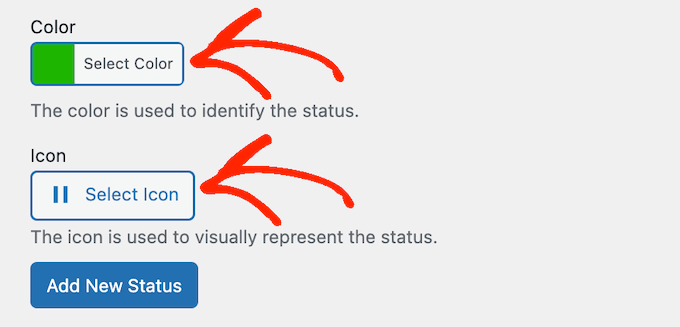
After that, you can add a color and icon that will represent the status in your content calendar. This can help you plan your content and schedule posts in WordPress.
Simply click on ‘Select Color’ or ‘Select Icon’ and then make your choice in the popup.

When you are happy with how the custom post status is set up, click on ‘Add New Status’.
To create more custom statuses, simply repeat these steps.
How to Add a Custom Status to any Page or Post
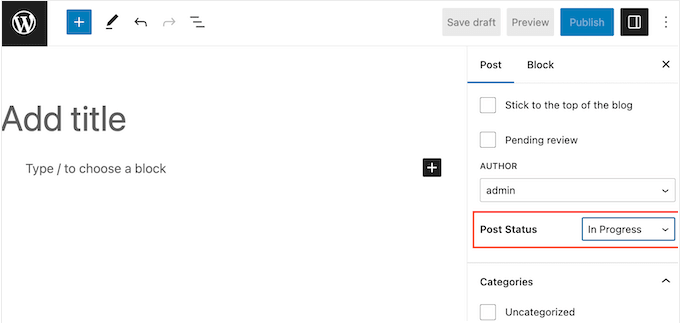
After creating one more custom statuses, you can add them to any page or post. If you are inside the content editor, simply open the ‘Post Status’ dropdown in the right-hand menu.

You can then choose the custom post status that you want to use for the WordPress blog post.
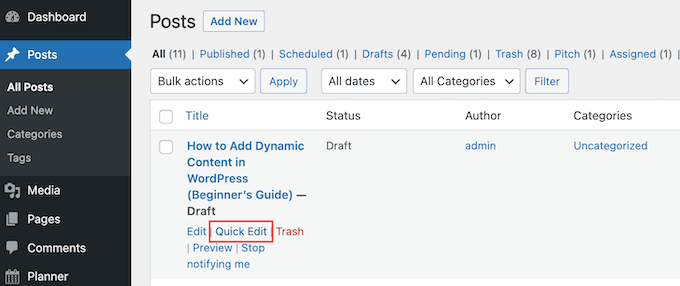
Another option is to use the Quick Edit setting. This is a great choice for editors or admins who need to quickly change the status of multiple pages or posts.
To do this, go to either Pages » All Pages, or Posts » All Posts. Then, simply hover your mouse over the item you want to change, and click on ‘Quick Edit’ when it appears.

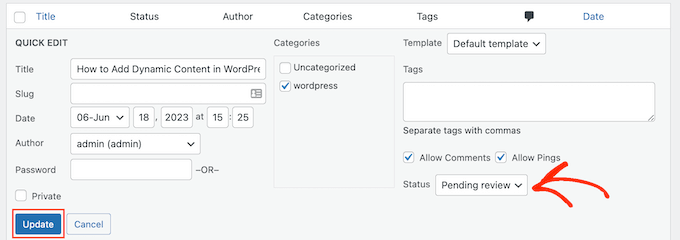
You can now open the ‘Status’ dropdown and choose the status you want to use.
With that done, click on ‘Update’ to save your settings.

Planning Your Content with Custom Post Statuses
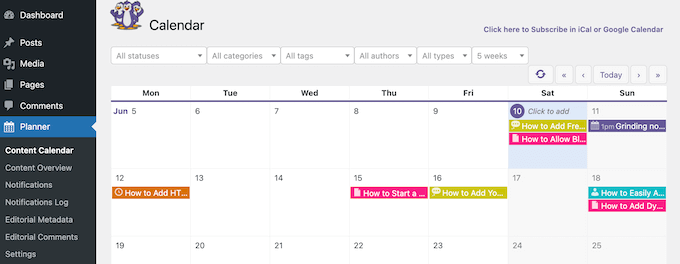
As we already mentioned, PublishPress shows post status icons and color labels in its content calendar. This can help you bulk schedule posts in WordPress and even plan effective content-dripping campaigns on your WordPress site.
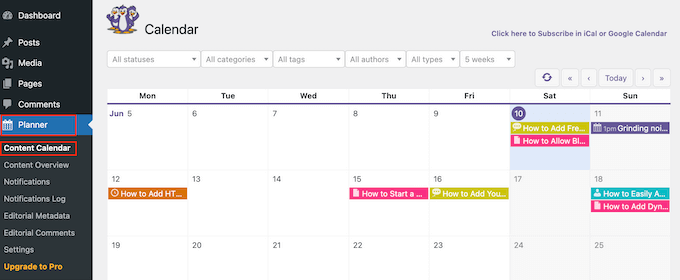
To see the calendar, you need to go to Planner » Content Calendar in the WordPress dashboard.

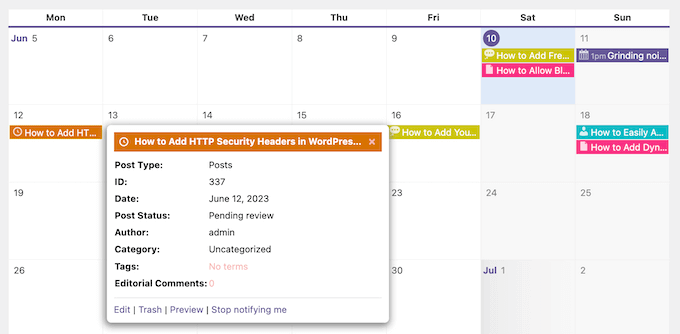
Here, you will see all your pages and posts. To learn more about a particular blog post, simply give it a click.
This opens a popup where you can see the post type, categories and tags, author, and other important information.

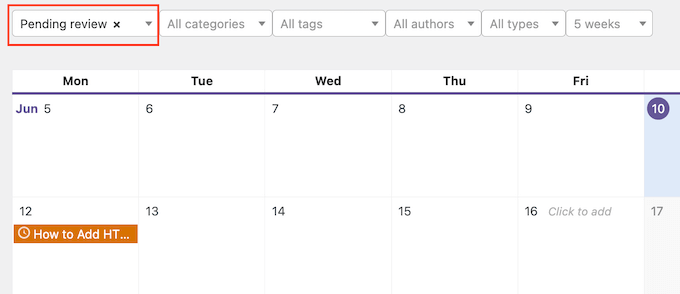
To see all the pages and posts that have a specific status, open the dropdown that shows ‘All statuses’ by default.
You can then choose any post status from the list.

This is a great way to find posts that haven’t been scheduled yet or blog posts that you still need to edit or assign.
We hope this tutorial helped you learn how to add custom post status for blog posts in WordPress. You may also want to see our guide on how to make money online blogging with WordPress or check out our list of the best WordPress SEO plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Source: WPBeginner
