Want to add flipbox overlays and image hover effects to your WordPress site?
Even if you’re using a high-quality WordPress theme, you might feel limited by customization options. Flipboxes and image hovers add eye-catching animated effects to your site.
In this article, we’ll show you how to add flip box overlays and image hovers to your WordPress site.

What is a Flipbox?
A flip box is a box that flips over when you bring your mouse over it. You can add this hover animation effect to specific sections of your website including text boxes and images.

The term comes from the unique “flip” feature that happens when the mouse hovers over the image. You can control how the image flips, along with the information and design of both sides of the image.
If your website is relatively static, then you can use a flipbox effect to make it feel more interactive.
For example, you can add an image hover flipbox to a product pricing page. That way when users hover over your pricing tiers, the price will show up.
Or, if you’re a freelancer, you can add logos of company’s you’ve worked with that flip and link to each project.
While these animated effects can enhance your website’s user experience, it’s important not to go overboard.
Think of the flipbox effect like adding seasoning to a meal. It’s there to enhance the existing flavors and ingredients, but too much and it’ll ruin the dish.
That being said, let’s take a look at how you can add flipbox overlays and image hover effects to your WordPress blog or website.
How to Create Flipbox Overlays and Hover Effects in WordPress
You can add flipboxes and hover effects to your WordPress site using many methods such as the Elementor page builder, or adding custom CSS.
However, the approach we recommend is using the Flipbox – Awesomes Flip Boxes Image Overlay plugin. This plugin is flexible and easy to use. It’s the best flipbox and image hover WordPress plugin.
The free version of the plugin offers you speed and simplicity. Once the plugin is installed, you can quickly add good-looking flip boxes to your site.
If you need more customization options, then you may want to upgrade to the premium version of the plugin. This lets you to control the colors of your flipboxes and add custom CSS.
You may find that existing templates already look great when added to your site, in this case, there’s no need to upgrade.
The first thing you’ll need to do is install and activate the Flipbox – Awesomes Flip Boxes Image Overlay plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Once the plugin is installed and activated, you can create your first flipbox by going to Flip Box » Create New.

This brings up the entire selection of templates.
If those aren’t enough, then you can click the ‘Import Templates’ menu option for even more templates you can use.

With the free version of the plugin, there are 5 different templates to choose from, plus another 10 templates that you can import.
To import a new customizable template, click the ‘Import’ button next to the Style number.

Now, it’s time to select and start customizing your template.
You need to click on ‘Create Style’ to load your first flipbox design.
This will bring up a pop-up menu where you can name your flipbox, and choose which layout want to customize.

The 1st, 2nd, 3rd ‘Layouts’ options match the individual flipboxes in the layout. Click ‘Save’ once you’ve made your choices.
It’s important to mention that your final design will closely match the flipbox template, so it’s best to pick a template that resembles how you want it to look on your website.
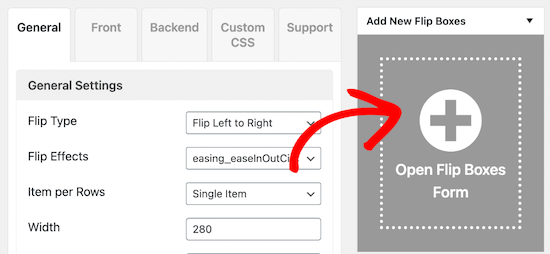
There are three main tabs you will use to change the look of your flipbox, ‘General’, ‘Front’, and ‘Backend’.

On each of these tabs, you can change the fonts, padding, and margins. But, we think the default options already look great.
Next, we’ll change the text on both sides of the flipbox.
Hover over the flipbox at the bottom of the screen and click ‘Edit’.

This will bring up a pop-up window that lets you change the front text, back text, and background image.
To change the title, edit the ‘Front Title’ text box and the ‘Font Icon:’ box if you want a different icon to display.

If you want to add a background image, then click ‘Upload Image’ to the right of the ‘Front Image’ option.
Next, upload a new image or select an image from your existing Media library.

After that, you’ll follow the same series of steps for the back of the flipbox under the ‘Backend Settings’.
Here you can change the title and text that displays when the card flips.

You can also change the ‘Backend Button text’ and ‘Link’ fields.
These change the button text and where your users will go when it’s clicked.

Finally, click ‘Upload Now’ to change the background image on the back of the flipbox.
Same as above, you can either upload an image, or select one from your Media library.

Once you’re done editing, make sure to click the ‘Submit’ button to save your changes.
You’ll notice that your new changes will show up in the ‘Preview’ window right away.
If you want to create an entire row of flipboxes, then click the ‘+’ icon in the ‘Add New Flip Boxes’ meta box.

This will bring up a pop-up box similar to the one above that lets you customize your second flipbox.
By now you’ve created and customized your flipboxes, so it’s time to add them to your WordPress site.
The easiest way to do this is using the included shortcode. On the right-hand side of your screen, there’s a meta box labeled ‘Shortcode’, copy the shortcode that resembles the image below.

Next, navigate to a page or post where you’d like to add the flipbox and paste your shortcode.
Then, click ‘Publish’ or ‘Update’ if your post is already live.

Your new flipboxes will now be live on your site.
Notice that as you resize your browser window, the flipboxes adjust since they are 100% responsive.

This plugin also includes a flipbox widget that you can add to any widget area supported by your theme.
To do this navigate to Appearance » Widgets and find the widget titled ‘Flipbox – Awesomes Flip Boxes Image Overlay’.

Then you can drag and drop the widget to your preferred location.
Finally, input the style id, which can be found in the main Flipbox plugin menu, and click ‘Save’.

We hoped this article helped you learn how to add flipbox overlays and hovers to your WordPress site. You may also want to see our guide on optimizing images for SEO, and our troubleshooting guide on fixing common WordPress image issues.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Source: WPBeginner