Tired of cropping your photos as rectangles and squares? Learn how easy it is to crop images as circles with Photoshop, and how to save the circle with a transparent background so the image looks great in a design or on the web! A step-by-step tutorial for Photoshop CC 2021 and earlier.
Written by Steve Patterson.
When cropping images in Photoshop, we usually think of rectangle or squares. That’s because the Crop Tool in Photoshop has no other options. But who says we need to use the Crop Tool? Photoshop makes it just as easy to crop images using selection tools. And to crop an image in a circle, the Elliptical Marquee Tool is all we need. Let’s see how it works.
I’m using Photoshop CC 2021 but you can follow along with any recent version.
Here’s what the image cropped in a circle will look like when we’re done, complete with transparent corners so it will look great on any background:

The final result.
Let’s get started!
How to crop an image into a circle shape
Step 1: Open your image
Start by opening your image into Photoshop. I’ll use this image from Adobe Stock:

The original image. Photo credit: Adobe Stock.
Related: How to get your images into Photoshop
Step 2: Unlock the Background layer
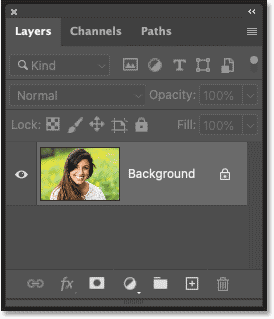
In the Layers panel, the image appears on the Background layer:

Photoshop’s Layers panel.
Before cropping the image to a circle, the Background layer needs to be converted into a normal layer. That’s because the areas around the circle will need to be transparent, and Background layers do not support transparency.
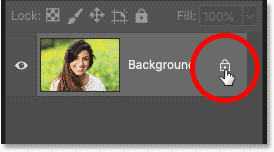
To convert the Background layer to a normal layer, simply click on its lock icon. If you’re using an older version of Photoshop and clicking the lock icon does not work, press and hold the Alt (Win) / Option (Mac) key on your keyboard and double-click on the Background layer:

Clicking the lock icon.
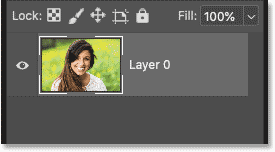
Photoshop renames the Background layer to “Layer 0” and we’re ready to crop the image into a circle:

The Background layer is now a normal layer.
Step 3: Select the Elliptical Marquee Tool
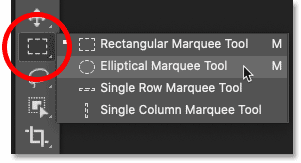
Select the Elliptical Marquee Tool from the toolbar. By default, the Elliptical Marquee Tool is hiding behind the Rectangular Marquee Tool. So you’ll need to right-click (Win) / Control-click (Mac) on the Rectangular Marquee Tool and then choose the Elliptical Marquee Tool from the menu:

Selecting the Elliptical Marquee Tool.
Step 4: Draw a circular selection outline
Click on your image and begin dragging out an elliptical selection outline. To force the selection outline into a perfect circle, press and hold the Shift key on your keyboard as you drag.
Don’t worry about getting the circle’s location within the image exactly right. We’ll move it into position in the next step. For now, just make sure the circle is big enough to surround the area you want to keep.
When you’re done, release your mouse button and then release your Shift key. Make sure you release your mouse button first, and then the Shift key, or the selection outline will snap back into a freeform elliptical shape:

Press and hold Shift and drag out a circular selection outline.
Step 5: Reposition the selection outline if needed
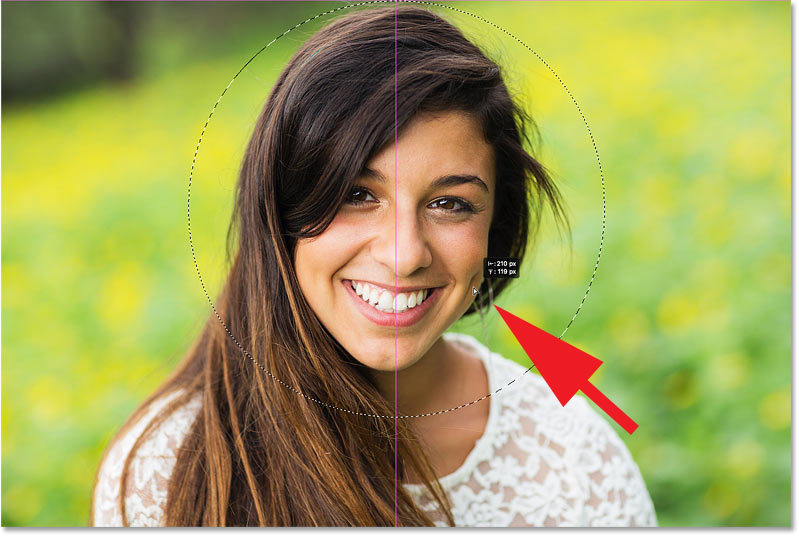
To reposition the selection outline around your subject, click inside the outline and drag it into place. Here I’m moving it to center the woman’s face within the circle. This is the area I want to keep. The rest of the image outside the circle will be cropped away.
Note that in the screenshot below, the magenta line running from top to bottom through the image is just one of Photoshop’s Smart Guides, telling me that the selection outline is now vertically centered in the document. Smart Guides disappear when you release your mouse button:

Click and drag the circular selection outline into place.
Step 6: Invert the selection
The only problem is that we’ve selected the area inside the circle, when what we really need is to select everything outside the circle, since that’s the area we want to crop away.
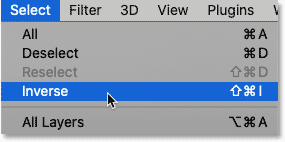
To fix that, invert the selection by going up to the Select menu in the Menu Bar and choosing Inverse:

Going to Select > Inverse.
Step 7: Delete the image outside the circle
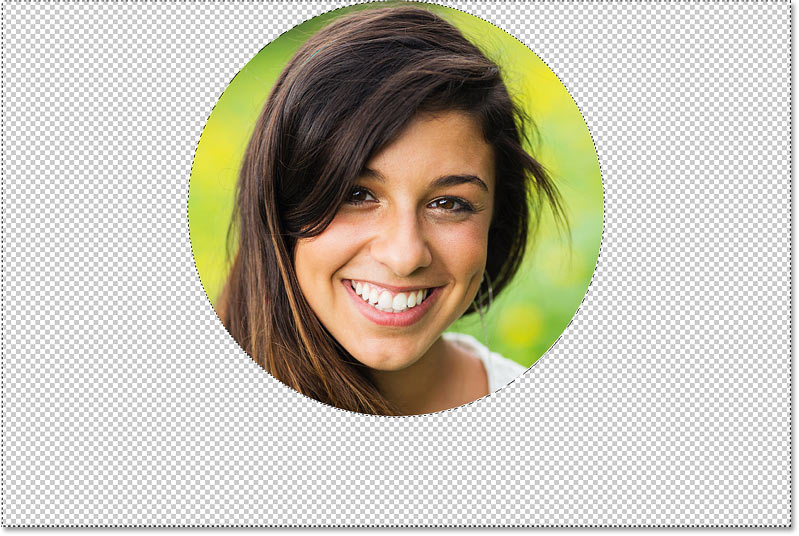
Then with the selection inverted, delete the area around the circle by pressing the Backspace (Win) / Delete (Mac) key on your keyboard. The deleted area is replaced with a checkerboard pattern which is how Photoshop represents transparency.
If the deleted area becomes white instead of transparent, or Photoshop opens the Fill dialog box, it’s most likely because you forgot to unlock the Background layer back in Step 1:

Press Backspace (Win) / Delete (Mac) to delete the image around the circle.
We don’t need our selection outline anymore, so remove it by going up to the Select menu and choosing Deselect:

Going to Select > Deselect.
Step 8: Crop away the transparent areas
To crop the image around the circle and trim away the transparent areas, go up to the Image menu and choose Trim:

Going to Image > Trim.
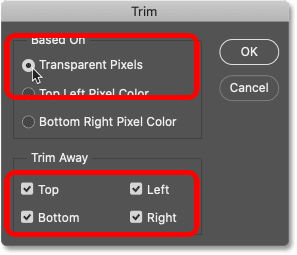
Then in the Trim dialog box, choose Transparent Pixels at the top, and make sure that Top, Bottom, Left and Right are all selected at the bottom:

The Trim options.
Click OK to close the Trim dialog box, and Photoshop instantly trims away the surrounding transparent areas, leaving us with our image cropped as a circle.
Since the corners are transparent, any background we place the image onto will show through the corners while the image in the circle remains visible:

The image is now cropped to a circle.
Step 9: Save the image as a PNG file
To keep those corners transparent, we need to save the image in a file format that supports transparency. The JPEG format does not, but PNG does. And PNG is widely supported in web browsers, making it a great choice.
To save the image as a PNG file, go up to the File menu and choose Save As:

Going to File > Save As.
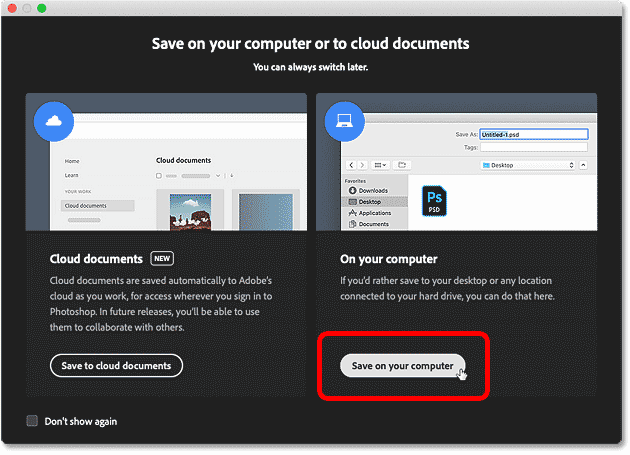
In the most recent versions of Photoshop, you’ll be asked if you want to save the file to your computer or as a cloud document. Choose Save on your computer:

Choosing the “Save on your computer” option.
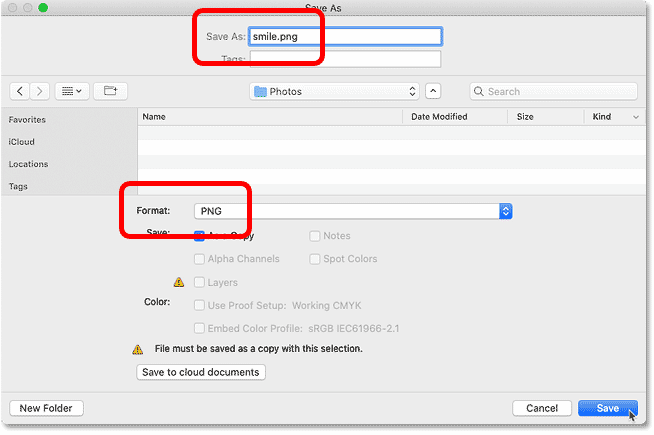
Then in the Save As dialog box, set the Format option to PNG. Name your file, choose where you want to save it, and then click Save:

Saving the cropped image as a PNG file.
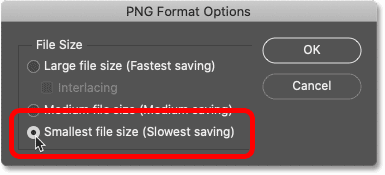
Finally, in the PNG Format Options, choose Smallest file size and then click OK to save the image:

Saving the PNG file at the smallest size.
And there we have it! That’s how to crop an image in a circle in Photoshop!
And that brings us to the end of our series on cropping images in Photoshop! If you missed any of the previous lessons in this chapter, check them out below:
For more topics, visit our Photoshop Basics section!
Source: PhotoshopEssentials
